今天带来一款精品源码:”宠物领养网站“ , 本文介绍了系统功能与部署安装步骤,如果您有任何问题,也请联系学姐,偶现在是经验丰富的程序员!
本人只做精品源码,请看视频效果!!!
后端部分代码:

前端部分代码:

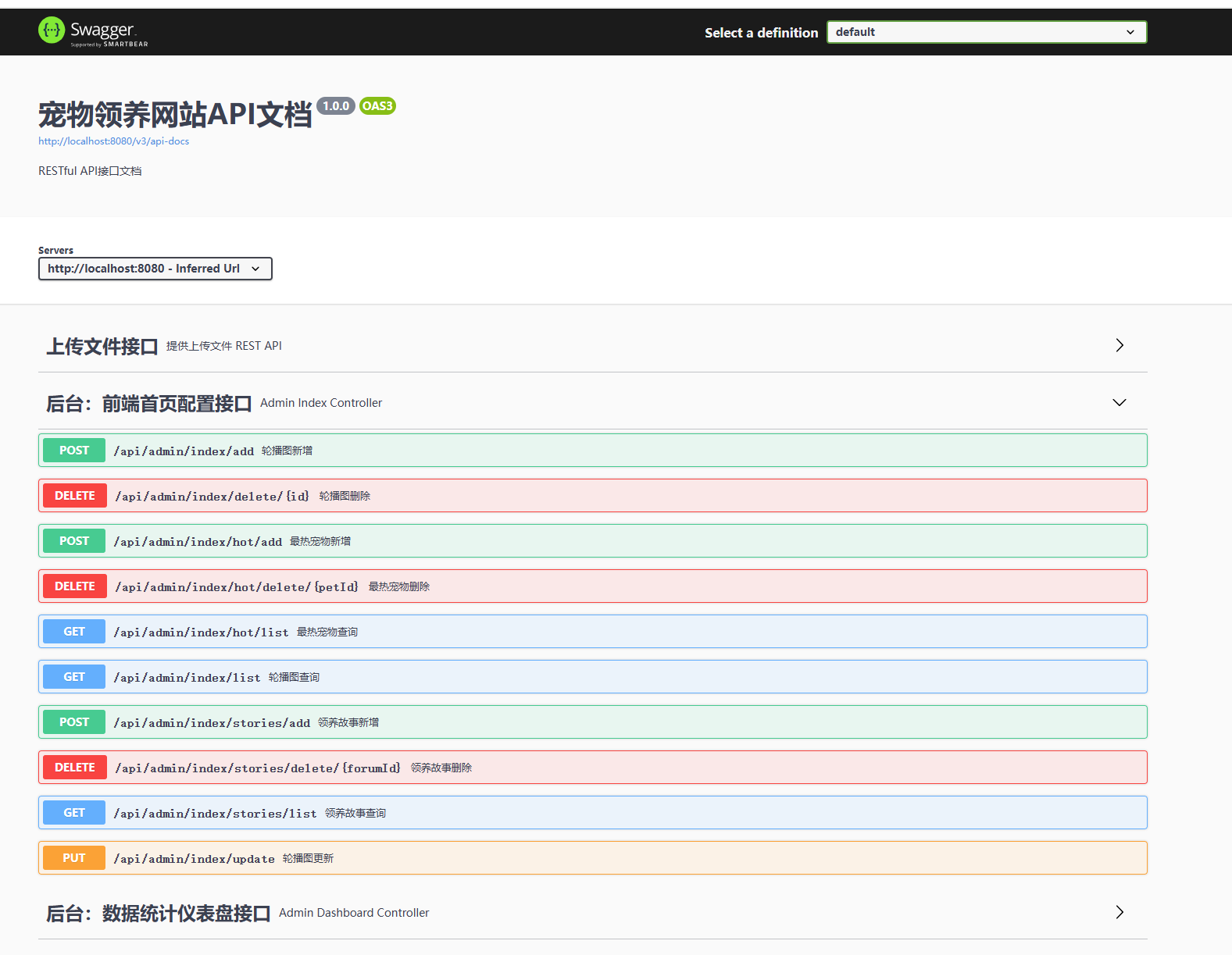
接口swagger文档:

一. 系统概述
这是一个基于 Spring Boot + Vue.js 开发的宠物领养网站系统,旨在为用户提供一个便捷的平台,展示最新的宠物信息和领养流程,用户可以注册并登录以申请领养宠物,查看详细的宠物信息和成功领养的故事,同时支持搜索和筛选功能以便用户找到心仪的宠物;后台管理则提供宠物信息的增删改查、订单管理、广告位管理以及用户信息管理等功能,确保管理员能够高效地管理宠物领养相关数据。
前端功能概述
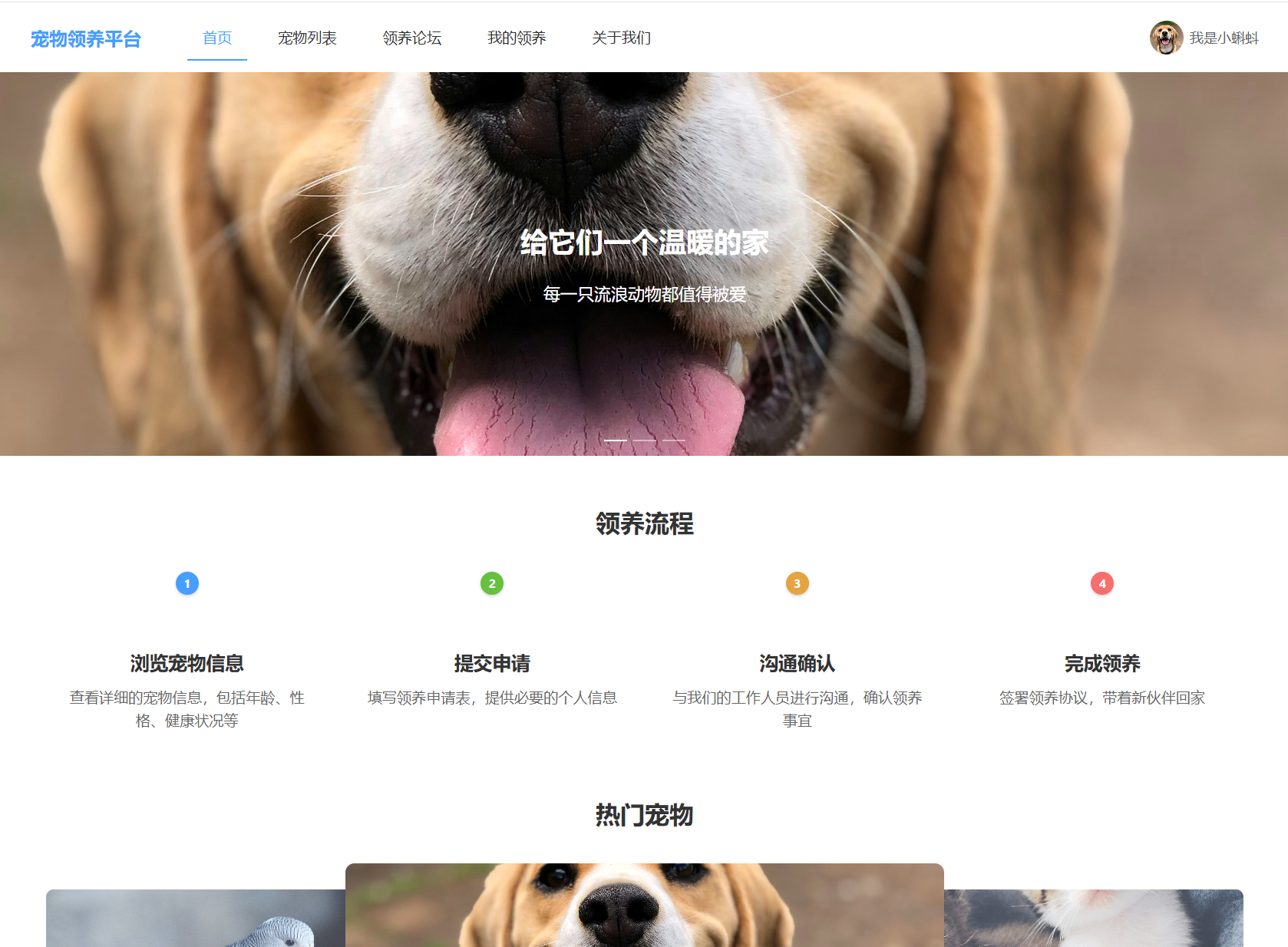
1. 首页展示
- 展示最新上架的宠物信息,包括图片、名称、描述等。
- 轮播图展示广告或活动信息。
- 领养流程介绍,帮助用户了解如何进行宠物领养。
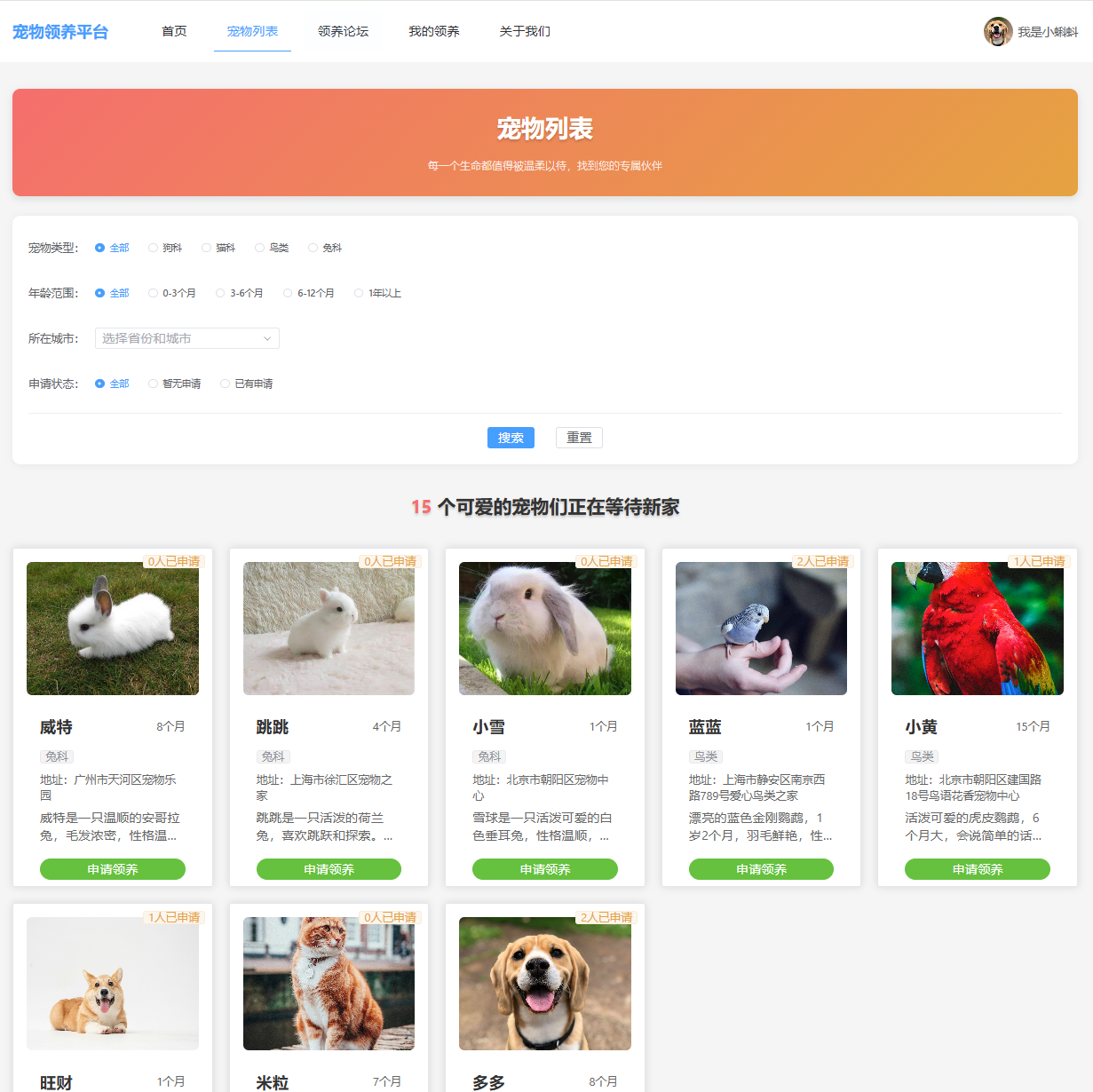
2. 宠物列表+详情
- 宠物列表,用户可以根据宠物类别、年龄等条件进行搜索和筛选。
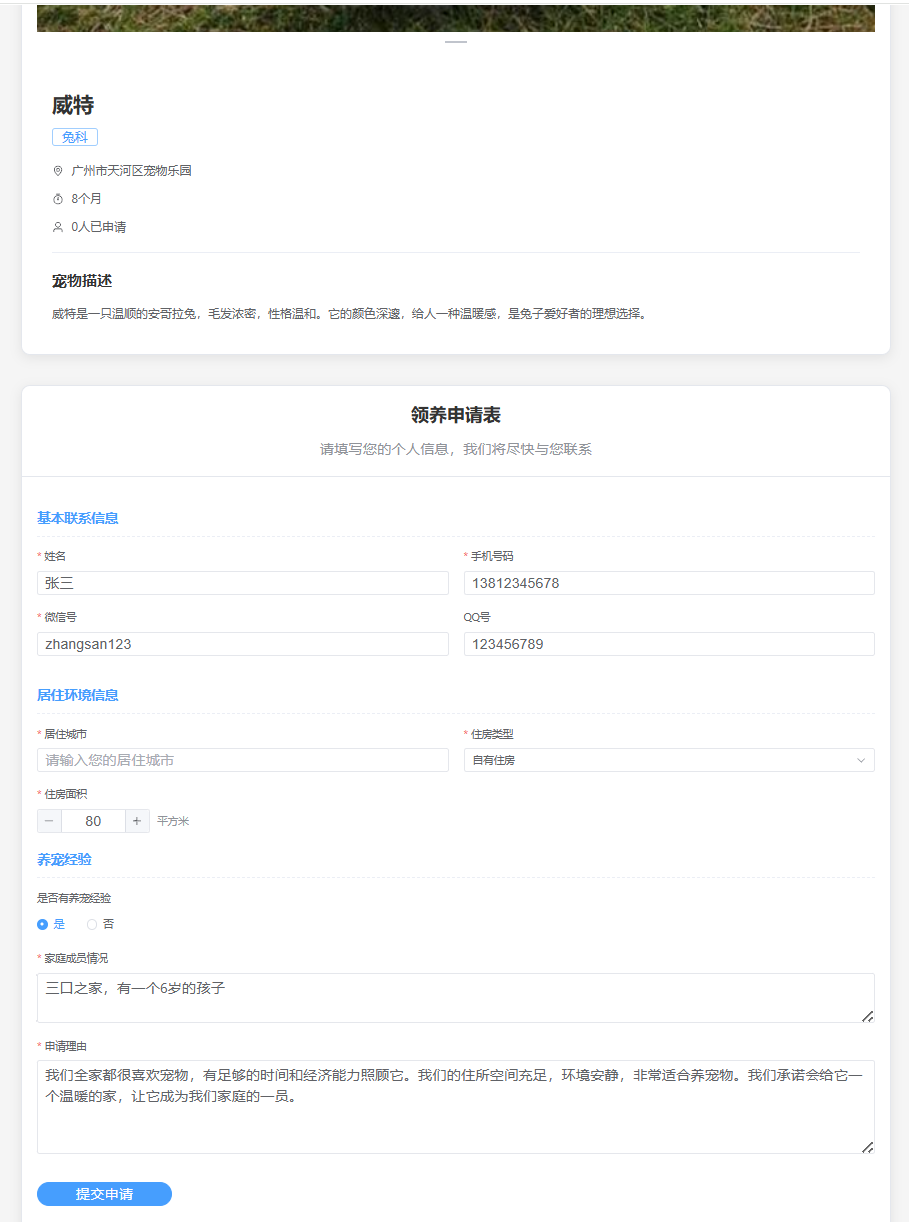
- 提供申请领养的功能,用户可以填写申请表。
- 用户可以查看每个宠物的详细信息,包括年龄、性格、健康状况等。
3. 用户注册和登录
- 用户可以注册账号并登录,以便进行领养申请和查看申请状态。
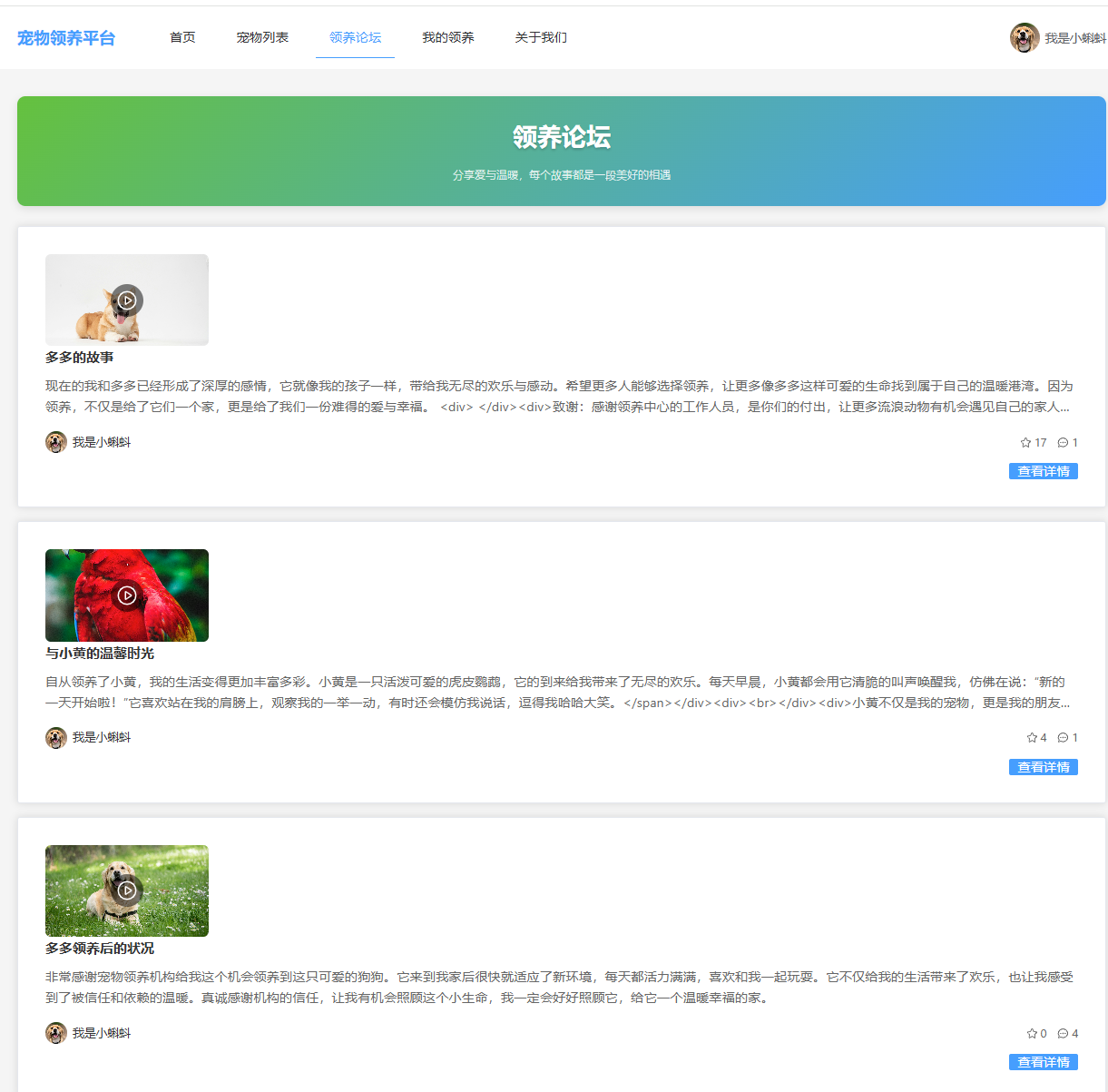
4. 领养论坛
- 展示成功领养的故事,分享温暖的领养经历。
- 论坛文章的列表展示搜索。
- 文章的点赞,评论,详情查看
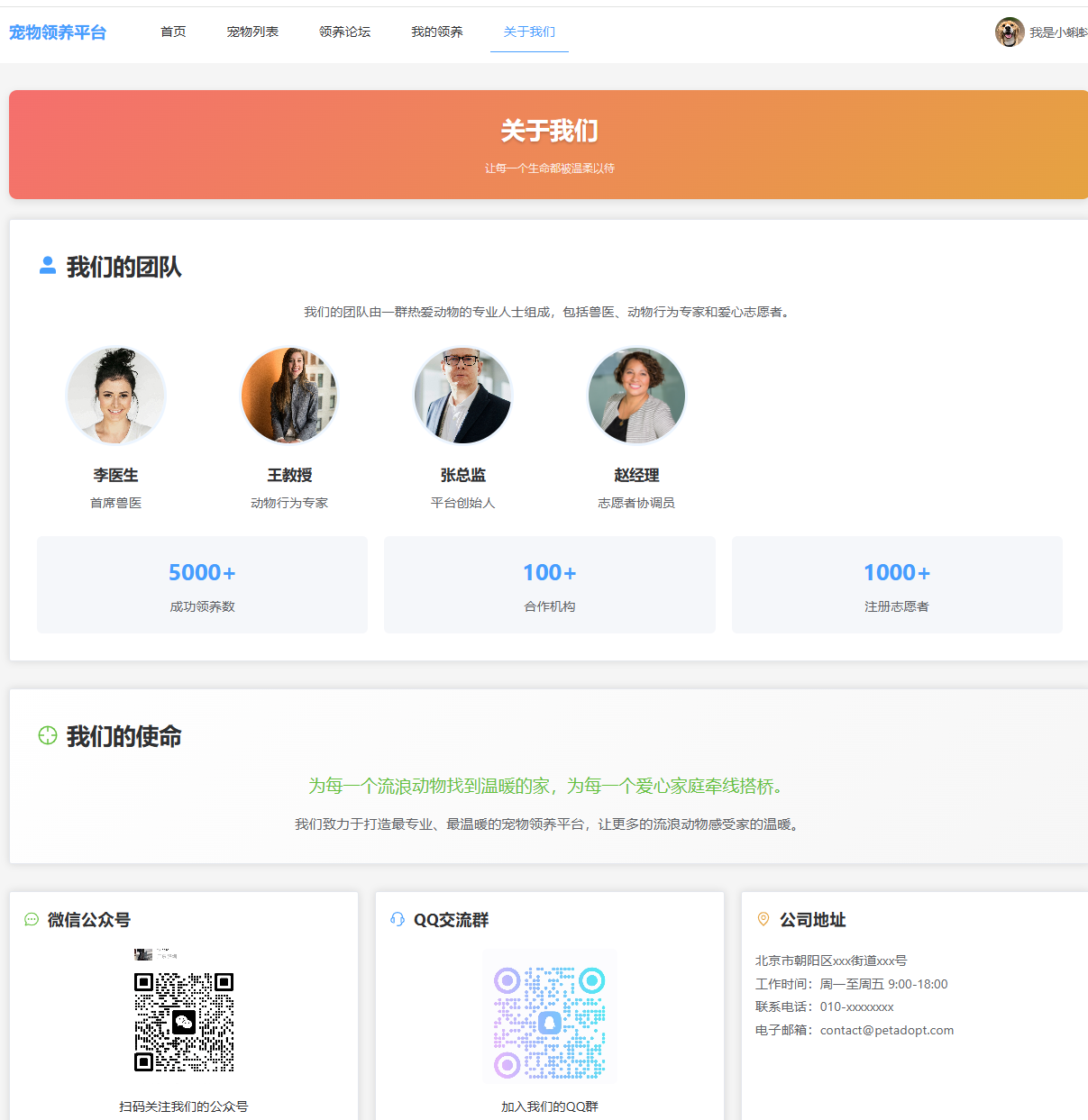
5. 关于我们
- 公司地址,微信二维码,活动信息的展示。
管理后端功能概述
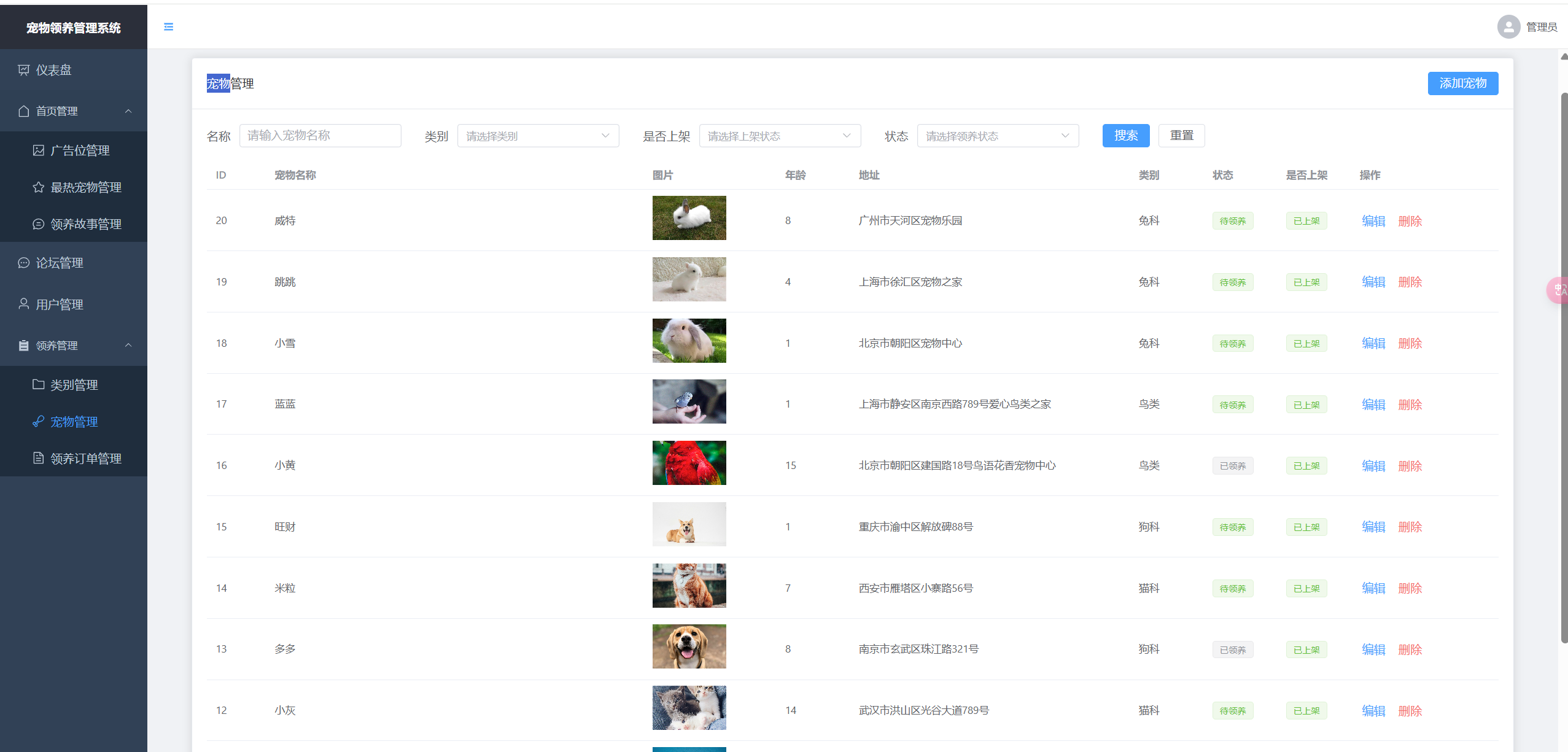
1. 宠物管理
- 添加、编辑和删除宠物信息。
- 上传宠物图片和视频。
- 设置宠物的上架状态和领养状态。
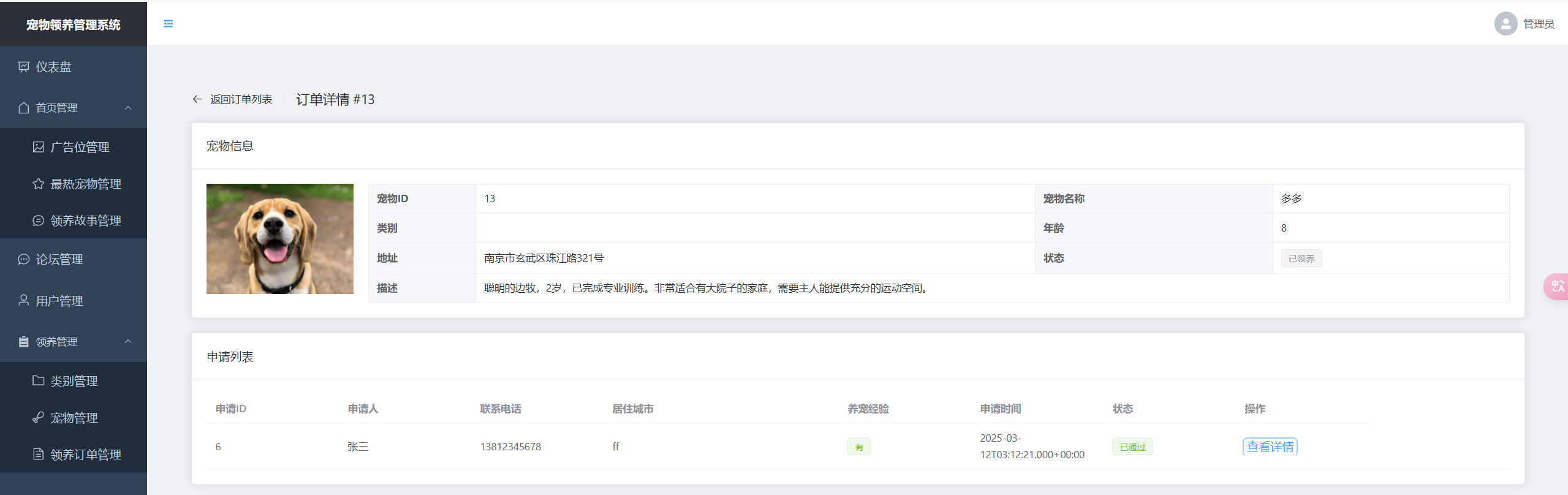
2. 订单管理
- 查看领养订单列表,处理订单状态。
- 支持订单的搜索和筛选。
3. 广告位管理
- 添加、编辑和删除广告信息。
- 上传广告图片,设置广告链接和状态。
4. 用户管理
- 查看和管理用户信息。
- 处理用户的领养申请。
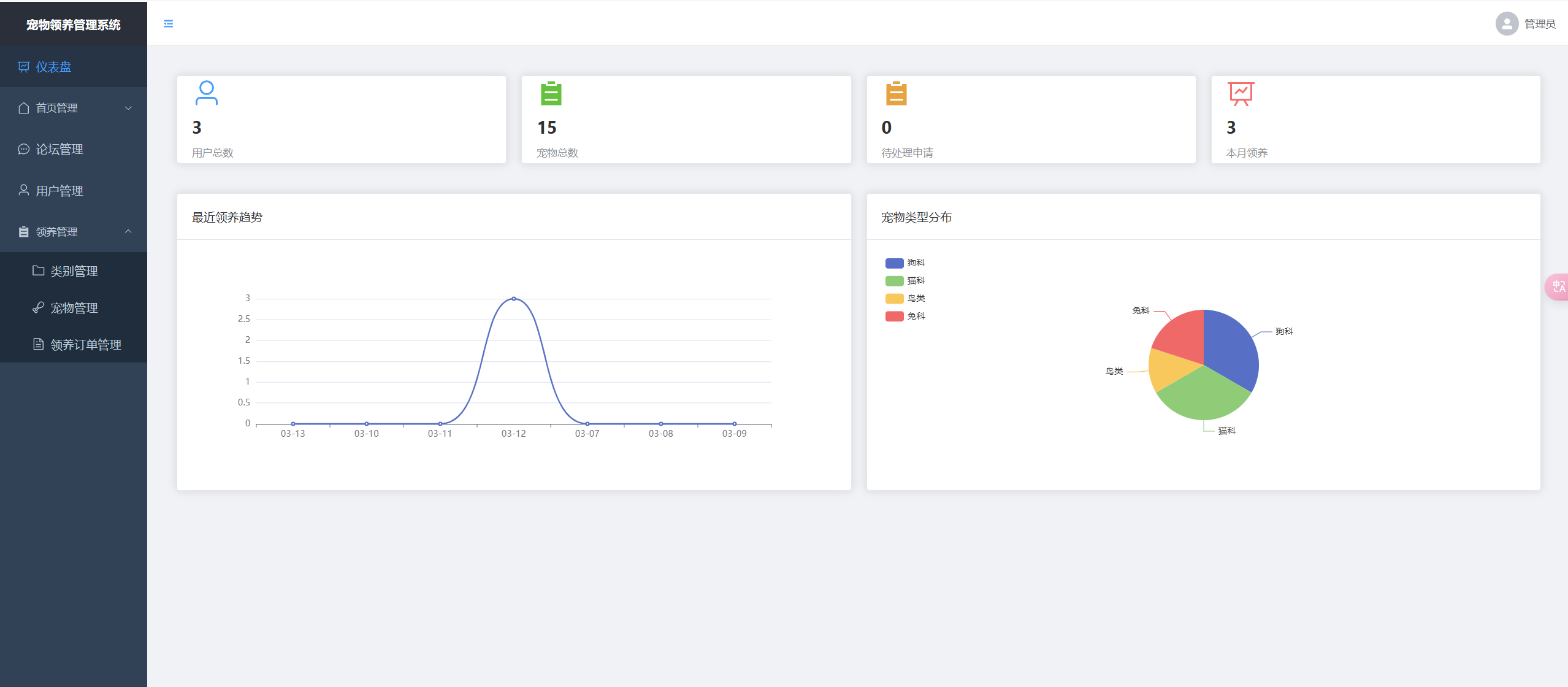
5. 数据统计
- 提供宠物领养的统计数据,帮助管理员了解领养情况。
系统视频演示
https://githubs.xyz/show/357.mp4
系统测试部分截图








二. 技术栈概述
后端技术栈:
- Spring Boot作为主要框架
- Spring Security实现认证和授权
- MySQL数据库 + MyBatis ORM框架
- Redis缓存
- JWT实现token认证
- Swagger用于API文档
前端技术栈:
- Vue 3作为主要框架
- Vite作为构建工具
- Element Plus组件库
- Vue Router实现路由
- Pinia状态管理
- Axios处理HTTP请求
- ECharts图表库
SQL文件与全部源码我已整理清楚,移步获取:
gitee( 典 ) C 〇 M/qiqi915/java01.git
三. 系统部署
前端部署
安装nodejs , v22.14.0, 自己到官网上面去下载安装就可以了。一定要安装这个版本

进入到管理后台项目wx_hadluo-pet-admin目录下, 右键,运行cmd,依次运行下面几个命令:
npm install --save-dev @vitejs/plugin-vue
npm install element-plus @element-plus/icons-vue vue-router pinia axios
npm install -D sass
npm install echarts --save
npm install
npm run dev
运行项目

进入到前端项目 wx_hadluo-pet_web 目录下, 右键,运行cmd,依次运行下面几个命令:
npm install @element-plus/icons-vue
npm install axios
npm install
npm run dev
运行项目

到此前端项目部署完成。
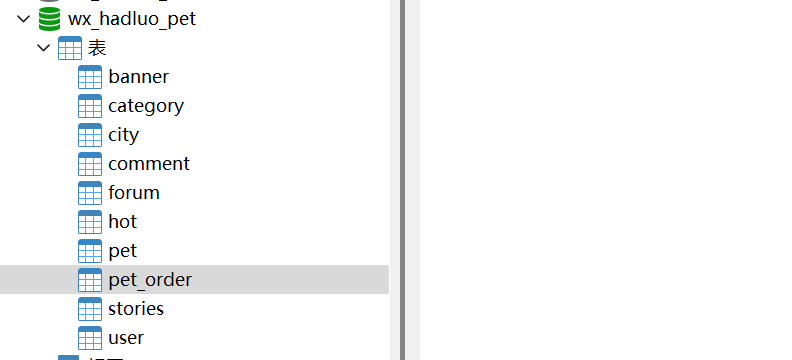
执行sql
自己安装好数据库,注意,必须啊时mysql8 ,否则代码运行会出错。 然后执行 “wx_hadluo_pet.sql”

安装redis
项目需要连接redis , 自己在网上下载一个windows版的redis启动就可以了。

启动后端项目
然后部署后端 , 打开idea, 导入maven工程 wx_hadluo-pet-server。
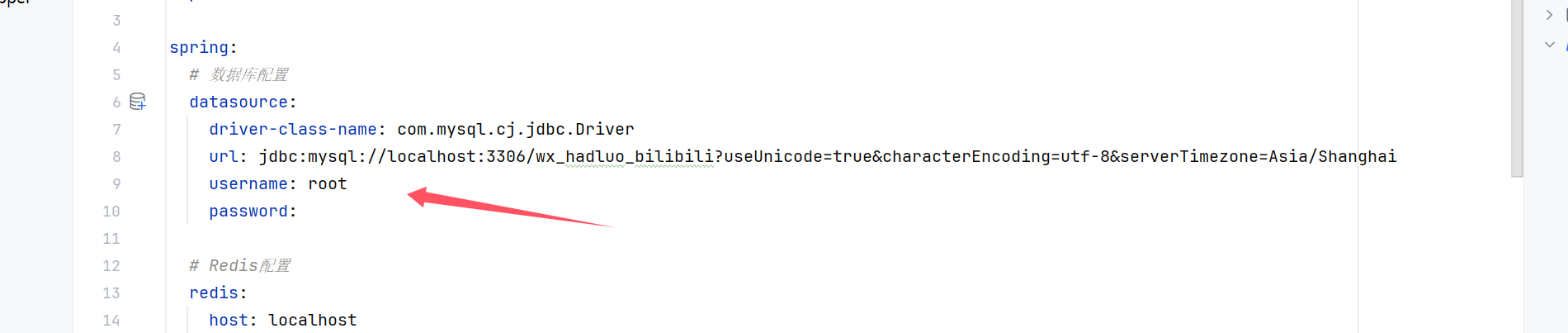
打开resources目录, 修改 application.yml 配置文件,主要修改下面几个信息:
1. 修改数据库

2. 修改文件上传,下载信息:

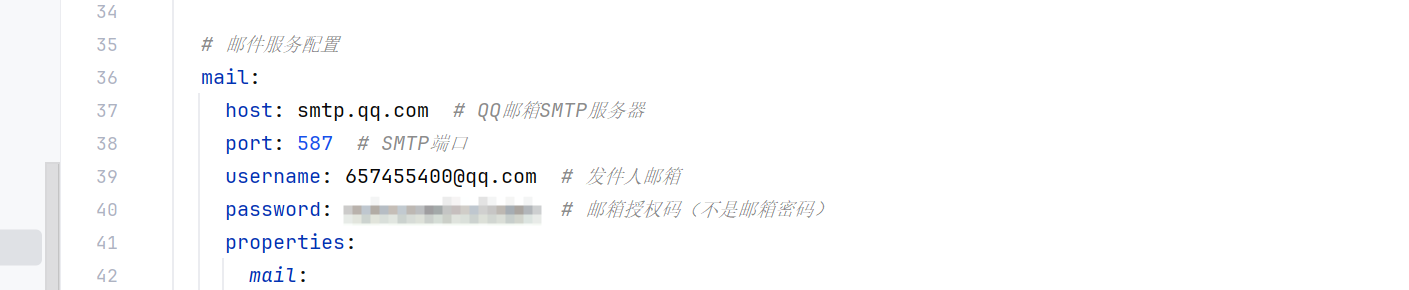
3. 邮件服务器信息(用于注册):

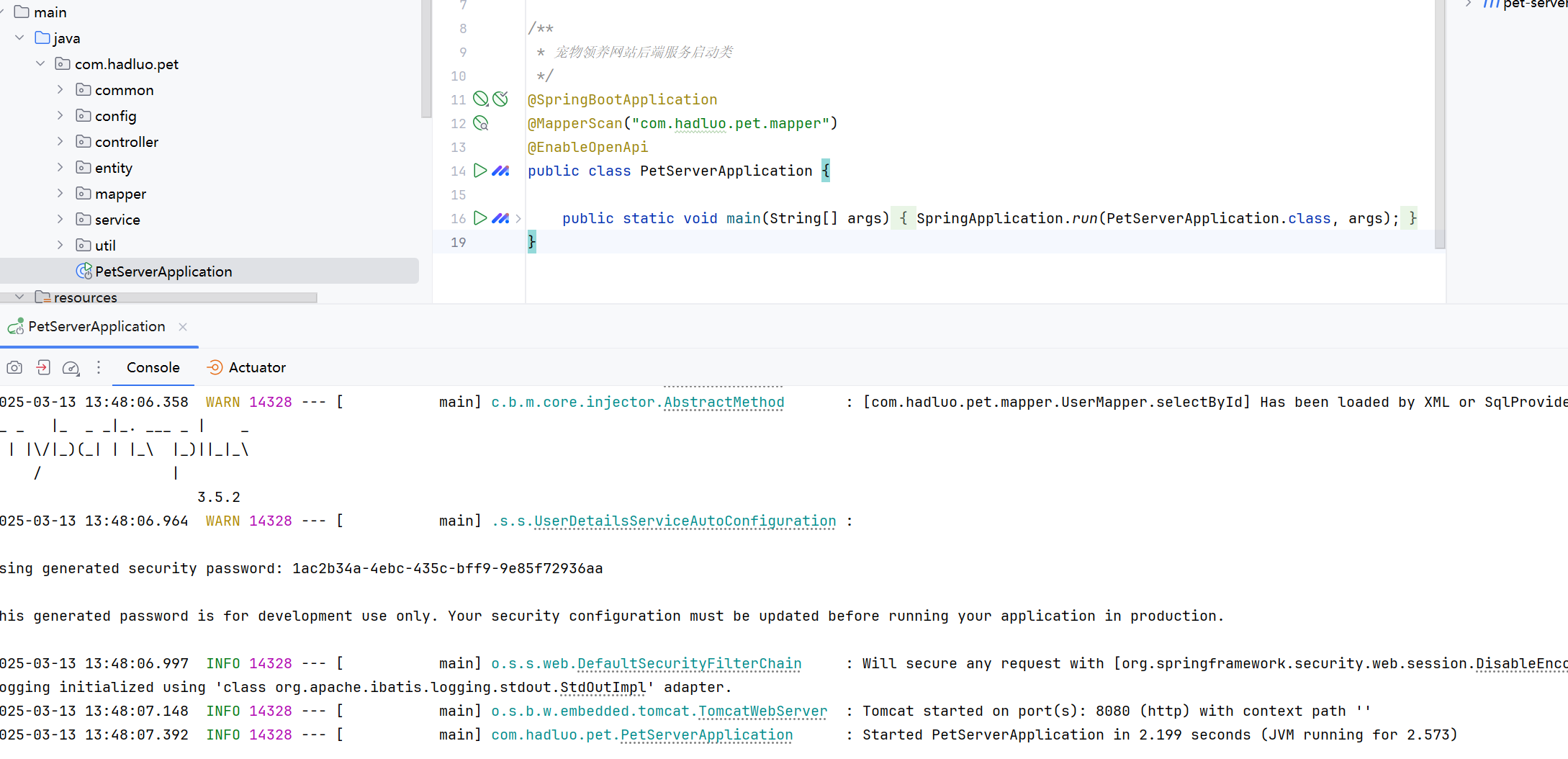
然后启动 main 启动类 PetServerApplication :

四. 访问项目
后台管理:
http://localhost:5173/
前端:
http://localhost:3000/
五. 结尾语
我们只做精品源码!!!
欢迎关注我,我是专门分享源码技术的学姐。有问题也请联系我!




用户评论