家好,我是分享源码和设计思想的程序媛, 今天给大家分享一个 现代电商商品详情页完整源码 - 带图片轮播与实时购买气泡效果。
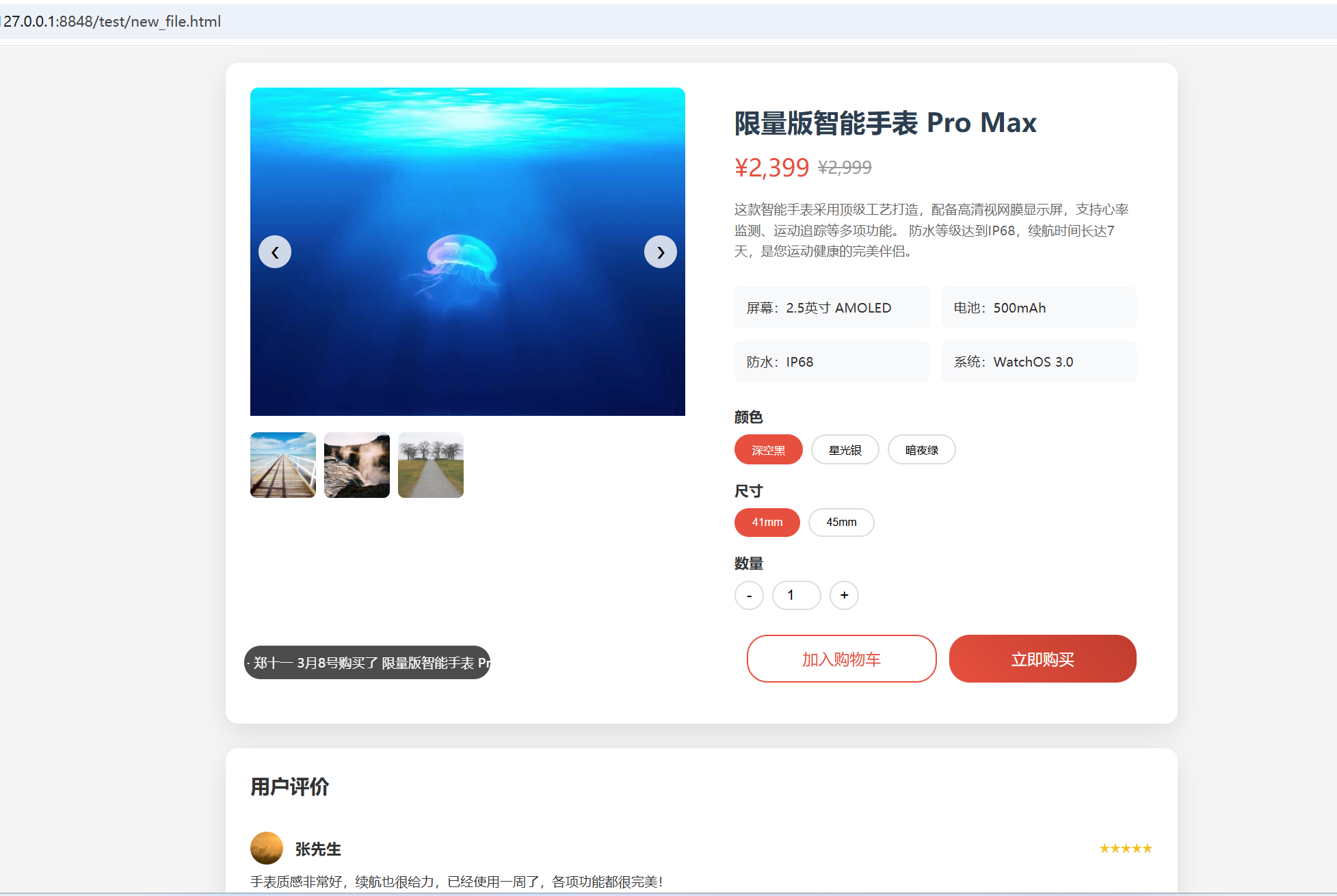
图片演示

技术详解
这是一个展示商品详情的页面,包含了产品图片轮播、价格信息、规格参数、SKU选择、数量选择、用户评价以及购买气泡等功能。
页面通过HTML、CSS和JavaScript的结合,实现了一个功能丰富、视觉效果良好的现代化电商页面。主要技术亮点包括:
1. 使用CSS Grid和Flexbox实现灵活的页面布局
2. 通过CSS动画和JavaScript实现丰富的交互效果
3. 实现了图片轮播、SKU选择、数量选择等电商核心功能
4. 添加了购买气泡、评价区域动画等提升用户体验的细节
这些技术的综合运用,使得页面既美观又实用,为用户提供了良好的购物体验。
完整代码我已经整理清楚,移步获取:
gitee( 典 ) C 〇 M/hadluo2/HTML_CSS.git
动画效果实现
1. 按钮交互动画
加入购物车按钮实现了点击动画效果:
| 1234567891011 | @keyframes addToCart { 0% { transform: scale(1); } 50% { transform: scale(1.1); } 100% { transform: scale(1); }} document.querySelector('.cart-button').addEventListener('click', function() { this.style.animation = 'addToCart 0.5s ease'; setTimeout(() => this.style.animation = '', 500); alert(`已添加到购物车!\n颜色:${selectedColor}\n尺寸:${selectedSize}\n数量:${quantity}`);}); |
2. 购买气泡动画
页面实现了一个购买气泡效果,显示其他用户的购买信息:
.purchase-bubble {
position: fixed;
top: 730px;
left: 500px;
background: rgba(0, 0, 0, 0.7);
color: white;
padding: 10px 20px;
border-radius: 20px;
z-index: 1000;
white-space: nowrap;
overflow: hidden;
width: 300px;
}
.bubble-content {
display: inline-block;
animation: scrollText 240s linear infinite;
padding-right: 20px;
}
@keyframes scrollText {
0% { transform: translateX(0); }
100% { transform: translateX(-150%); }
}
购买气泡的内容通过JavaScript动态生成:
function initPurchaseBubble() {
const bubbleContent = document.querySelector('.bubble-content');
const text = purchaseData.join(' · ');
bubbleContent.textContent = text + ' · ' + text + ' · ' + text; // 重复三次文本以实现更流畅的无缝滚动
bubbleContent.style.animation = 'none';
bubbleContent.offsetHeight; // 触发重排
bubbleContent.style.animation = null;
}
3. 评价区域动画
用户评价区域实现了滚动显示动画:
@keyframes fadeIn {
from { opacity: 0; transform: translateY(20px); }
to { opacity: 1; transform: translateY(0); }
}
window.addEventListener('scroll', () => {
document.querySelectorAll('.review-item').forEach(item => {
const rect = item.getBoundingClientRect();
if (rect.top < window.innerHeight) {
item.style.opacity = '1';
item.style.transform = 'translateY(0)';
}
});
});




用户评论