大家好,我是分享源码和设计思想的程序媛, 今天给大家分享 20款最新好看简洁HTML登录+注册模板源码分享+带倒计时。 源码在后面有提到。
纯CSS3+HTML5代码实现,没有任何其它杂乱的框架东西。

图片演示
模板1:扁平化简约风格

模板2:玻璃态风格

模板3:新拟态立体风格

模板4:极简风格

模板5:渐变动画风格

模板6:渐变色风格

模板7:暗黑风格

模板8:3D卡片风格

模板9:动态渐变风格

模板10:极简分割风格

模板11:3D折叠效果

模板12:波浪动画风格

模板13:霓虹灯风格

模板14:磁贴风格

模板15:水晶风格

模板16:极光风格

模板17:未来科技风格

模板18:卡通可爱风格

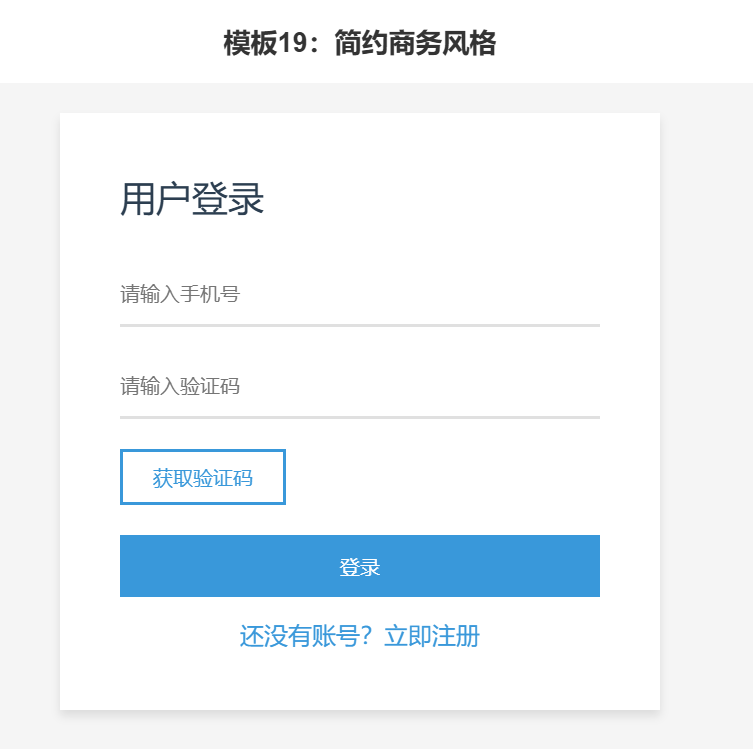
模板19:简约商务风格

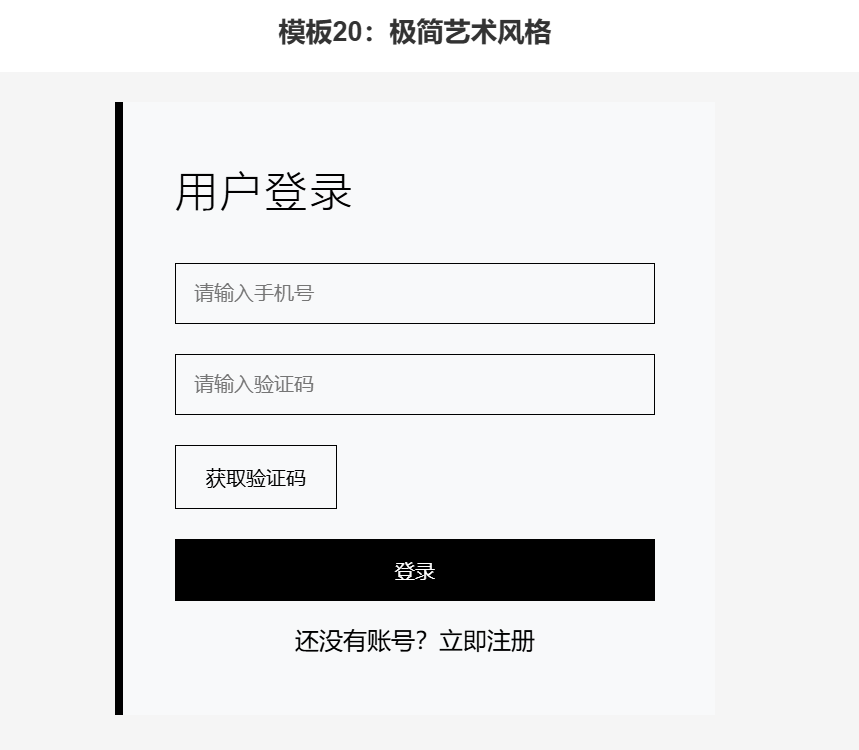
模板20:极简艺术风格

用到的技术详解
1. 基础技术
- HTML5 语义化标签
- CSS3 基础样式
- Flexbox 布局
- CSS Grid 布局
- 响应式设计
2. CSS3 高级特性
- linear-gradient / radial-gradient 渐变效果
- transform 2D/3D 变换
- transition 过渡动画
- animation 关键帧动画
- box-shadow 阴影效果
- border-radius 圆角
3. 现代 CSS 特效
- backdrop-filter 毛玻璃效果(模板2、18)
- filter 滤镜效果
- CSS 自定义属性(变量)
- clip-path 裁剪路径
4. 特殊效果技术
- 霓虹灯效果(模板6):使用多层 text-shadow 和 box-shadow
- 3D 翻转效果(模板4):使用 transform-style: preserve-3d 和 perspective
- 水波纹效果(模板13):使用 ::before 伪元素和动画
- 极光效果(模板17):使用渐变和动画组合
- 动态边框(模板11):使用渐变和动画
5. 交互技术
- JavaScript 事件处理
- CSS hover 状态管理
- 表单验证
- 动画状态切换
6. 新特性应用
- CSS Grid 布局系统
- CSS 变量
- 现代选择器
- 媒体查询
7. 性能优化技术
- CSS 动画性能优化(使用 transform 和 opacity)
- 选择器优化
- 资源加载优化
8. 视觉设计技术
- 配色方案
- 阴影层次
- 间距排版
- 视觉层次
9. 无障碍设计
- 语义化标签
- 表单标签关联
- 焦点状态管理
10. 兼容性处理
- 浏览器前缀
- 降级处理
- 特性检测
这些模板展示了现代前端开发中常用的各种技术,从基础的布局到高级的动画效果,为不同风格的登录界面提供了丰富的实现方案。每个模板都有其独特的技术特点,可以根据实际需求选择合适的实现方式。
源码获取
源码我已经整理清楚,移步:
gitcode( 典 ) C 〇 M/hadluo2/HTML_CSS.git




用户评论