大家好,今天给大家分享一个靠AI广告赚钱的项目:AI工具箱成品网站源码,源码支持二开,但不允许转售!!
本人专门为小型企业和个人提供的解决方案。 不懂技术的也可以直接部署工具箱网站,成为站长,推广接靠广告赚钱。 网站源码做了基础的seo优化, 通过后台管理可以设置: 网站logo,title,keyword,ai类目,ai工具应用,写一些ai相关的文章等。 具体功能请看视频介绍。
哔哩哔哩视频演示
https://www.bilibili.com/video/BV1htoNYEEnr/?share_source=copy_web&vd_source=4bcaad8c0c78dc2c2408f7d53c6b0699
其它视频演示地址
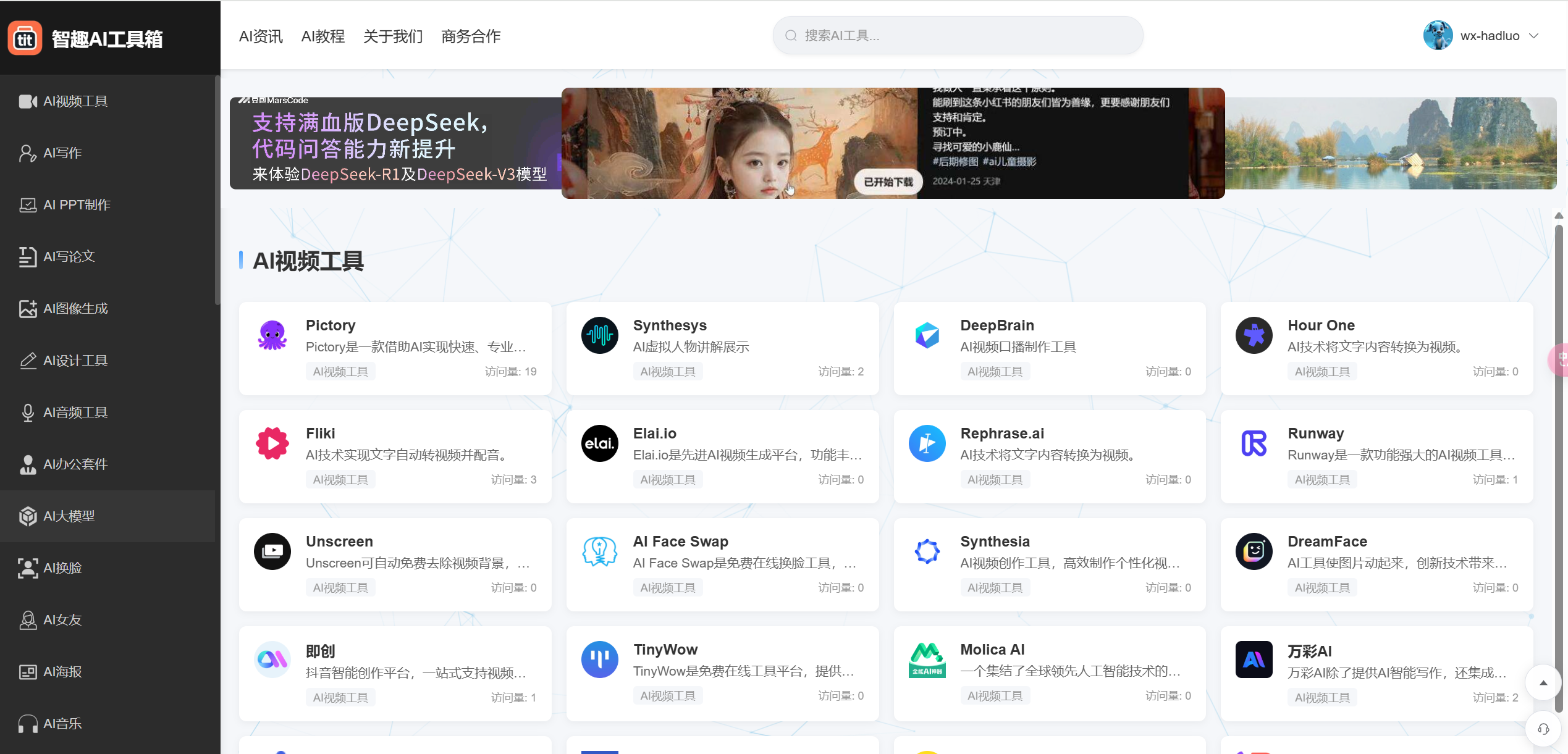
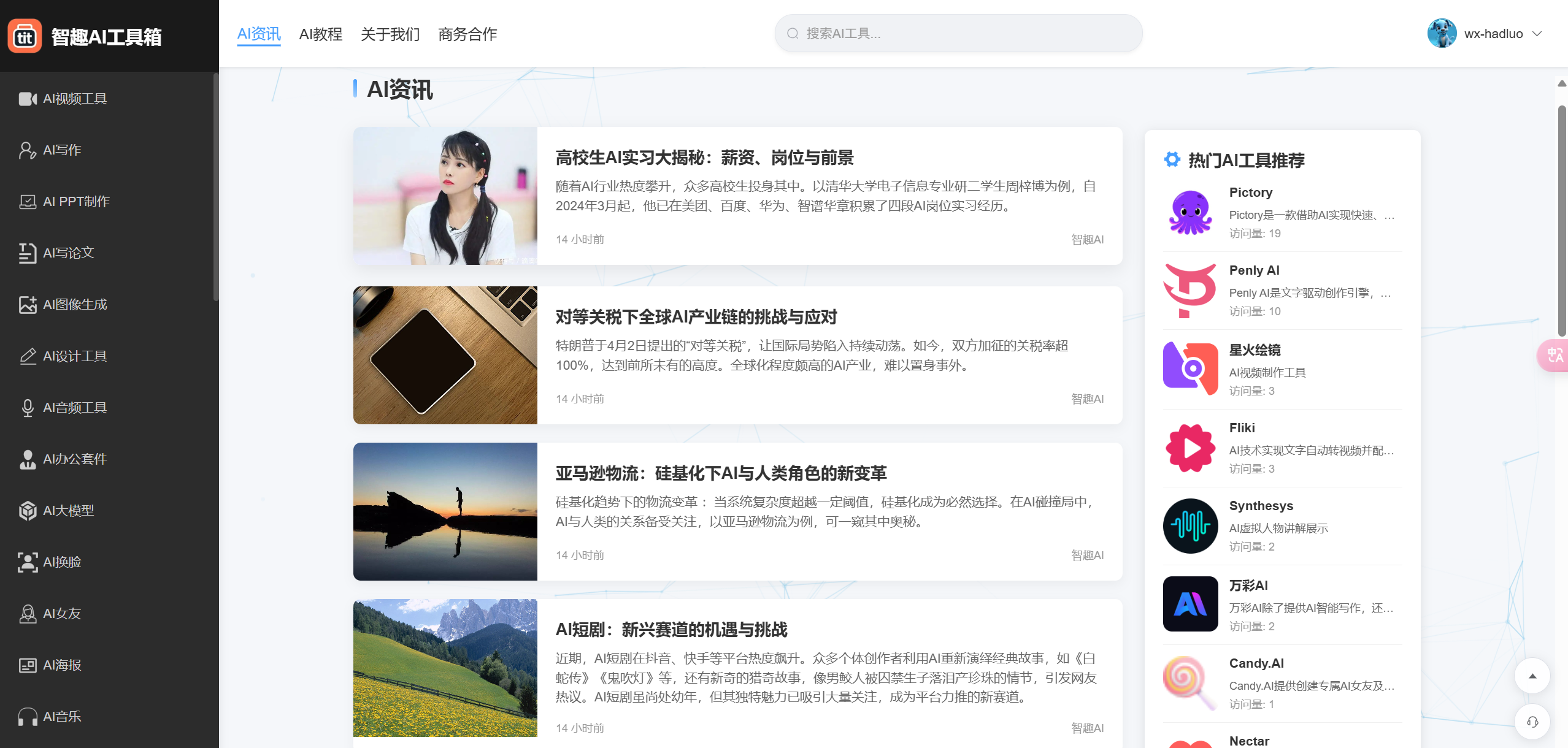
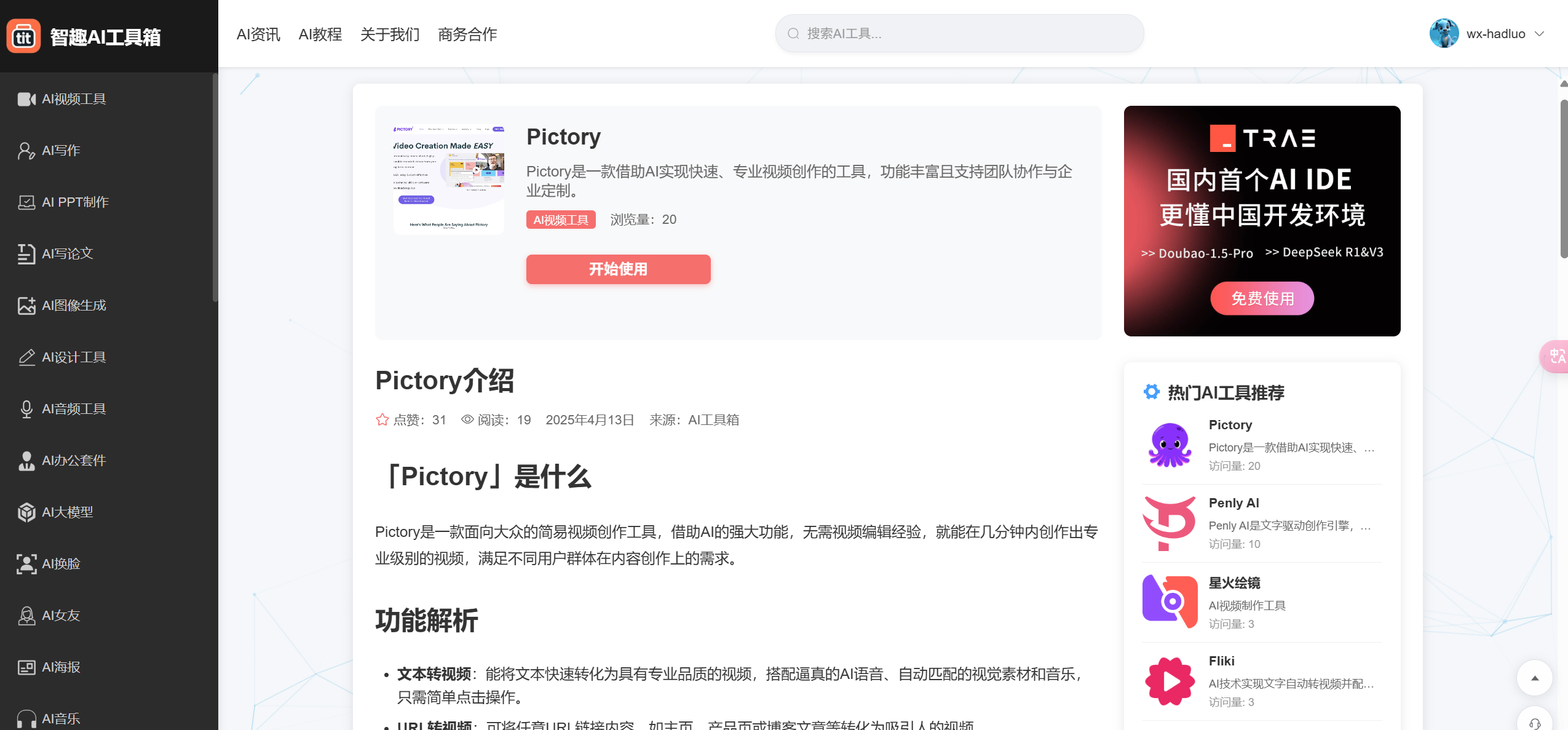
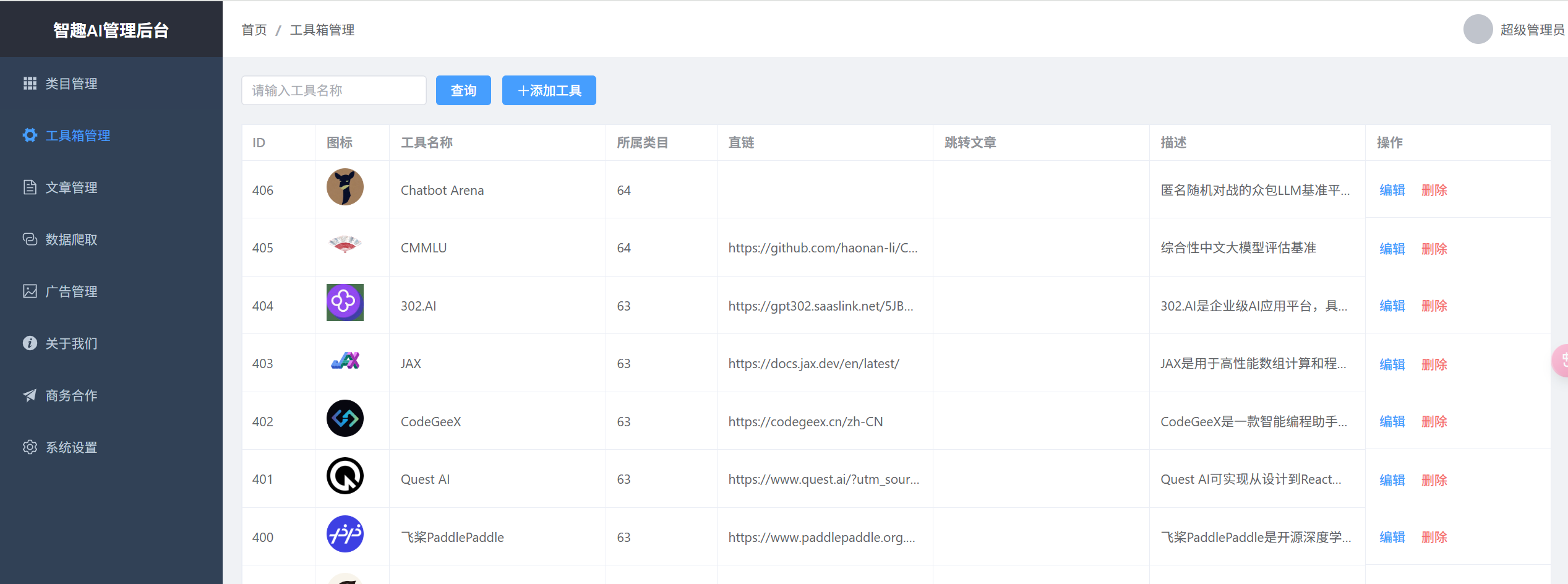
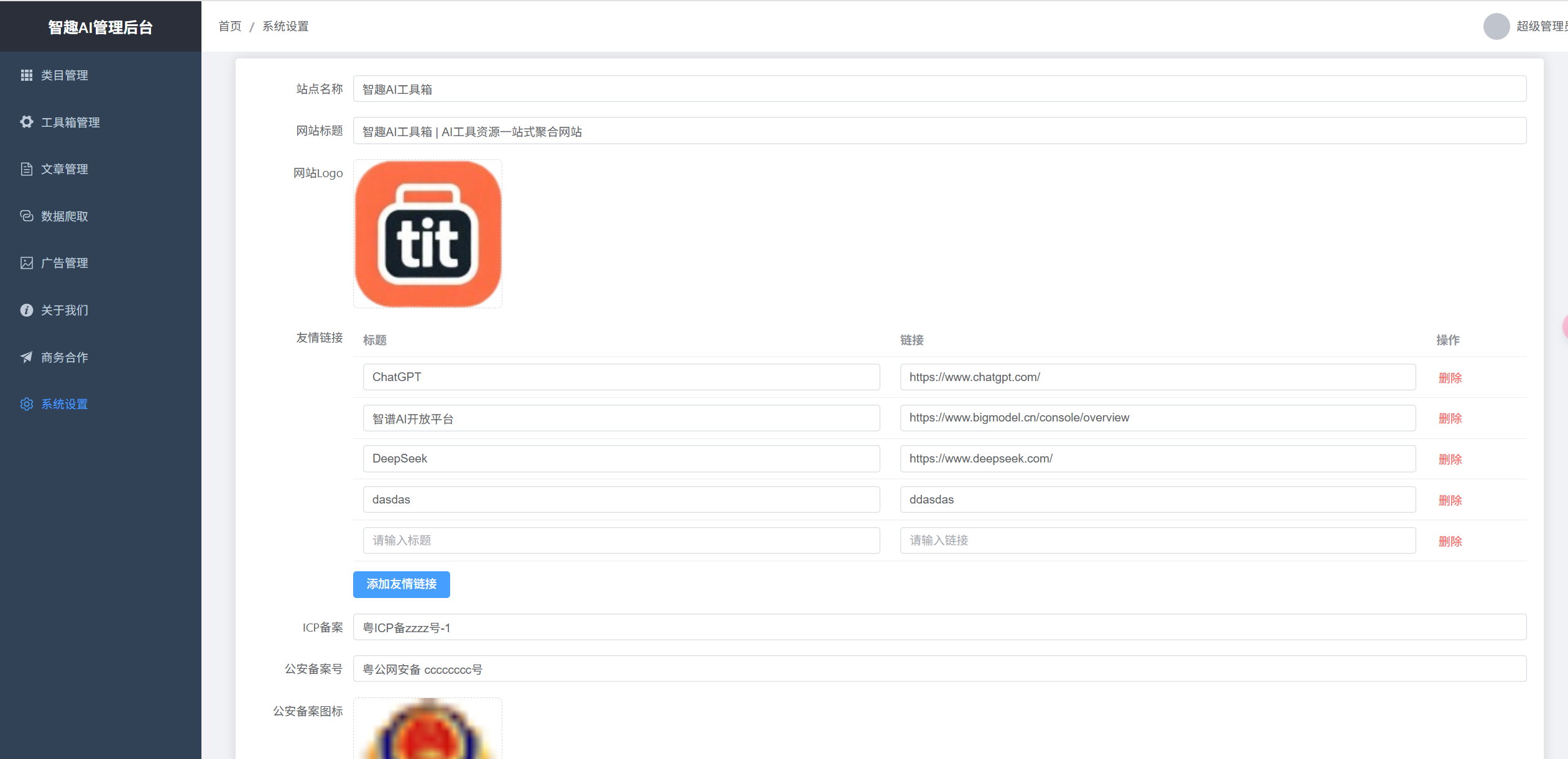
项目截图






项目实现与解析
前端介绍
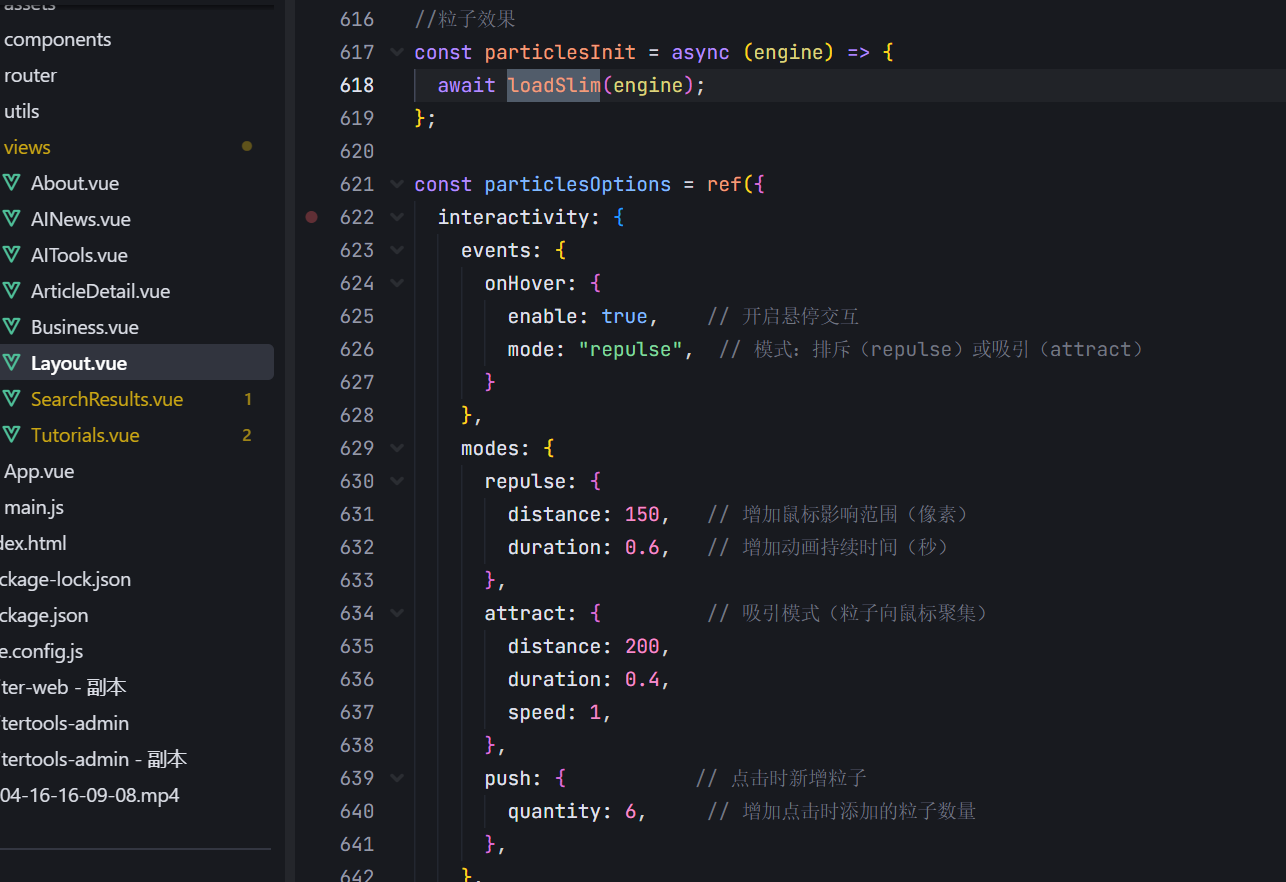
项目前端采用了主流的vue3框架, 大量使用了动画,比如粒子动画particles:

网络框架采用的是 axios, 封装成了通用的requests.js 非常容易维护:
import axios from 'axios'
import { ElMessage } from 'element-plus'
// 创建axios实例
const service = axios.create({
baseURL: import.meta.env.VITE_API_BASE_URL || '/',
timeout: 15000
})
// 请求拦截器
service.interceptors.request.use(
config => {
// 从localStorage获取token
const token = localStorage.getItem('token')
if (token) {
config.headers['Authorization'] = `Bearer ${token}`
}
// 添加全局请求头
config.headers['app'] = 1
return config
},
error => {
console.error('请求错误:', error)
return Promise.reject(error)
}
)
// 响应拦截器
service.interceptors.response.use(
response => {
const res = response.data
if (response.data.code == '405') {
// ElMessage({
// message: res.msg || '系统错误',
// type: 'error',
// duration: 5 * 1000
// })
return Promise.reject(new Error(res.msg || '系统错误'))
}
// 如果返回的状态码不是200,说明接口有问题,应该给出提示
if (response.data.code !== '0') {
// ElMessage({
// message: res.msg || '系统错误',
// type: 'error',
// duration: 5 * 1000
// })
return Promise.reject(new Error(res.msg || '系统错误'))
}
return res
},
error => {
console.error('响应错误:', error)
// 处理401未授权的情况
if (error.response && error.response.status === 401) {
// 清除token并跳转到登录页
localStorage.removeItem('token')
window.location.href = '/login'
}
ElMessage({
message: error.message || '请求失败',
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service
整个源码我已经整理清楚,移步(非免fei):
gitcode( 典 ) C 〇 M/hadluo2/ai-tools.git
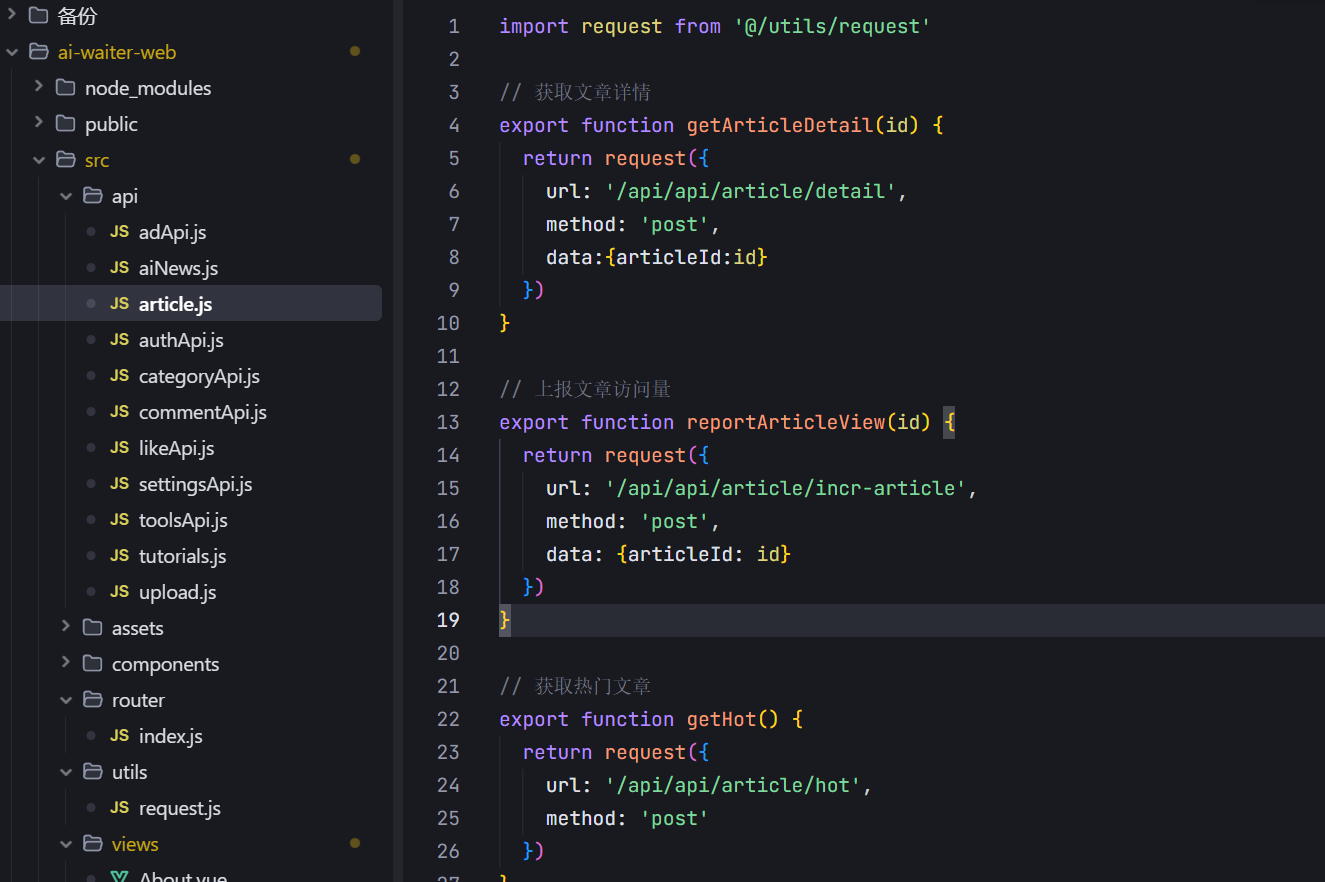
各业务层 的接口请求也抽取成独立的api js , 后期维护和修改的成本大大降低。

后端介绍
整个源码我已经整理清楚,移步(非免fei):
gitcode( 典 ) C 〇 M/hadluo2/ai-tools.git
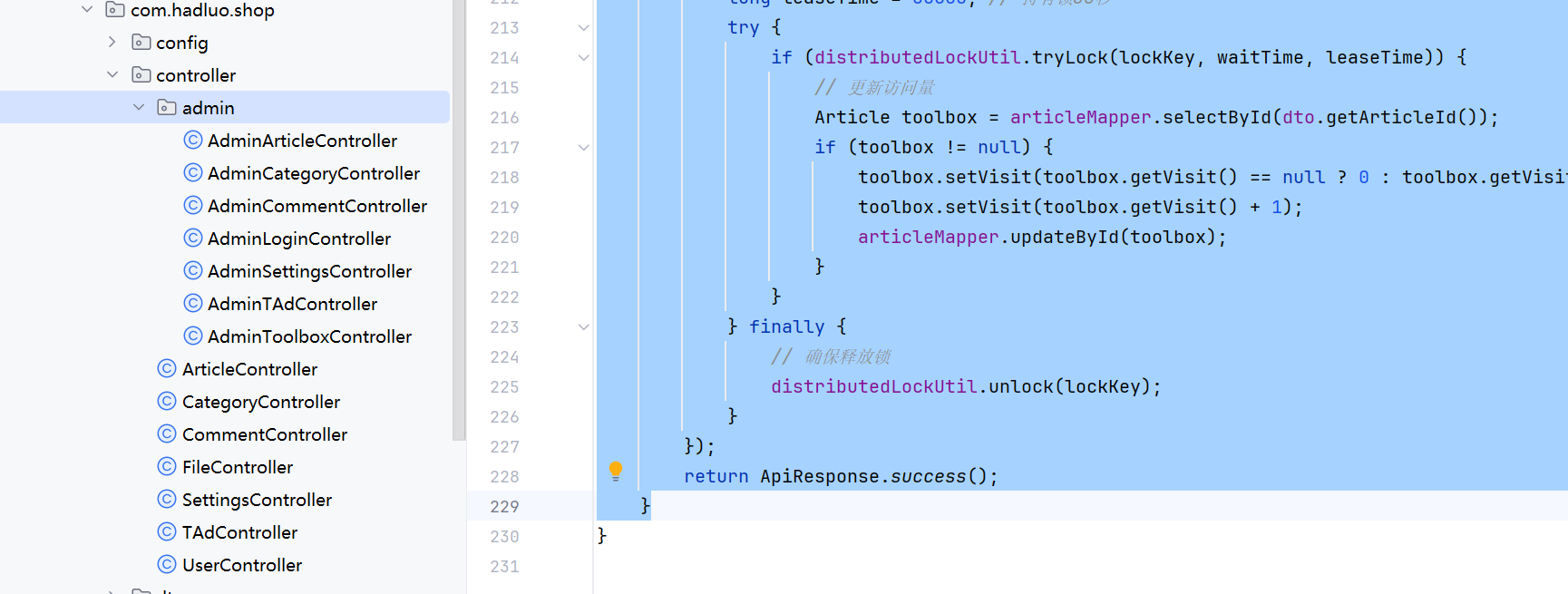
由于公司有曾经在上市公司工作过的技术研发,所以代码也是很优秀, 比如下面 更新文章阅读数,考虑到并发性,使用了分布式锁:
/***
* 文章阅读数加加
*/
public ApiResponse incrArticleVisit(ArticleDTO dto) {
if (dto.getArticleId() == null || dto.getArticleId() <= 0) {
return ApiResponse.success();
}
ThreadPoolUtils.execute(() -> {
// 工具id作为key
String lockKey = "aitools:article:" + dto.getArticleId();
long waitTime = 5000; // 等待5秒
long leaseTime = 30000; // 持有锁30秒
try {
if (distributedLockUtil.tryLock(lockKey, waitTime, leaseTime)) {
// 更新访问量
Article toolbox = articleMapper.selectById(dto.getArticleId());
if (toolbox != null) {
toolbox.setVisit(toolbox.getVisit() == null ? 0 : toolbox.getVisit());
toolbox.setVisit(toolbox.getVisit() + 1);
articleMapper.updateById(toolbox);
}
}
} finally {
// 确保释放锁
distributedLockUtil.unlock(lockKey);
}
});
return ApiResponse.success();
}
管理端和前端接口的分离 , 后期如果并发量上来了,需要将管理端和前端分离也是很容易。

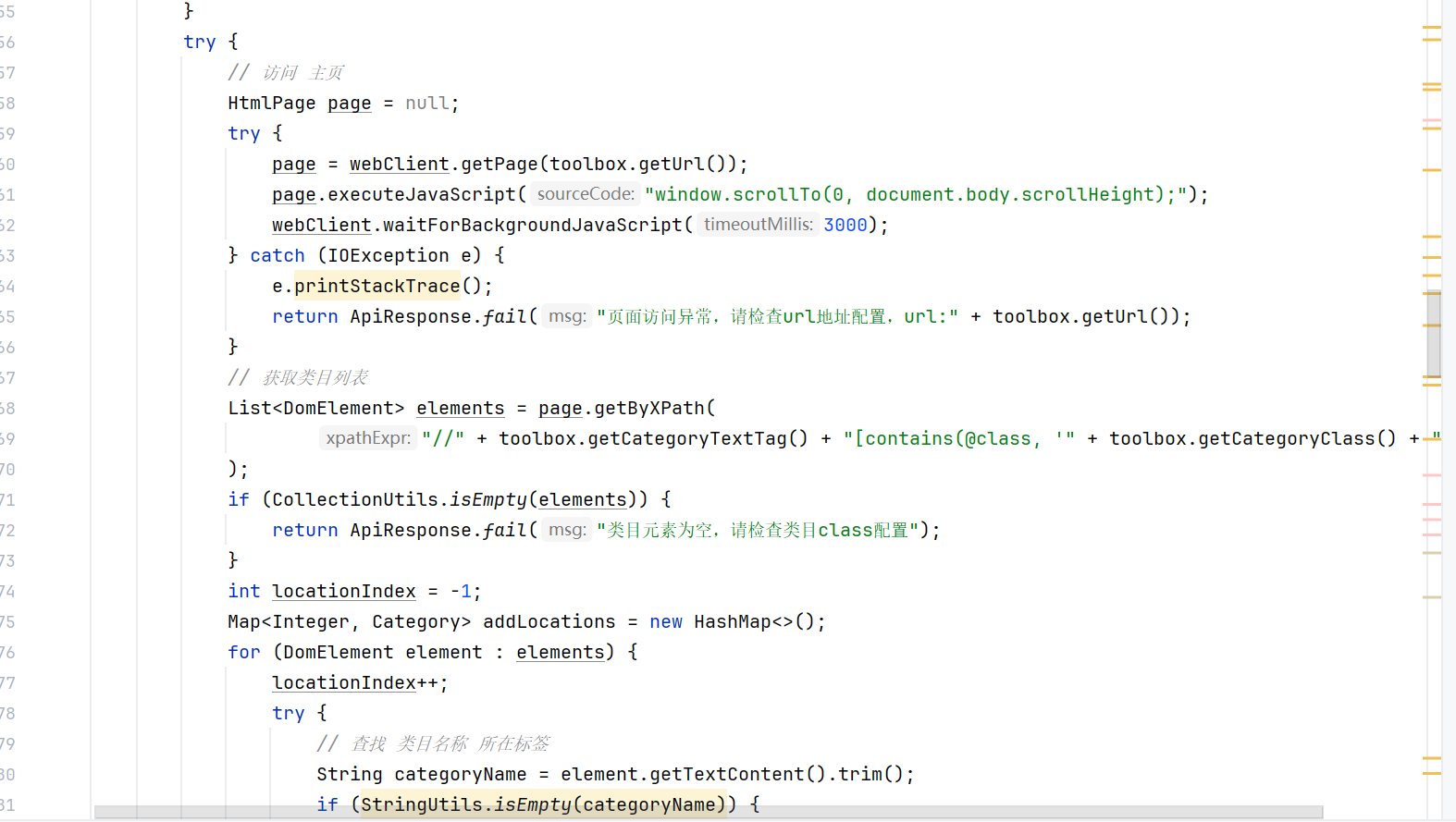
还有使用了 java静默浏览器 htmlunit 框架对其它工具网站进行 AI工具数据获取:

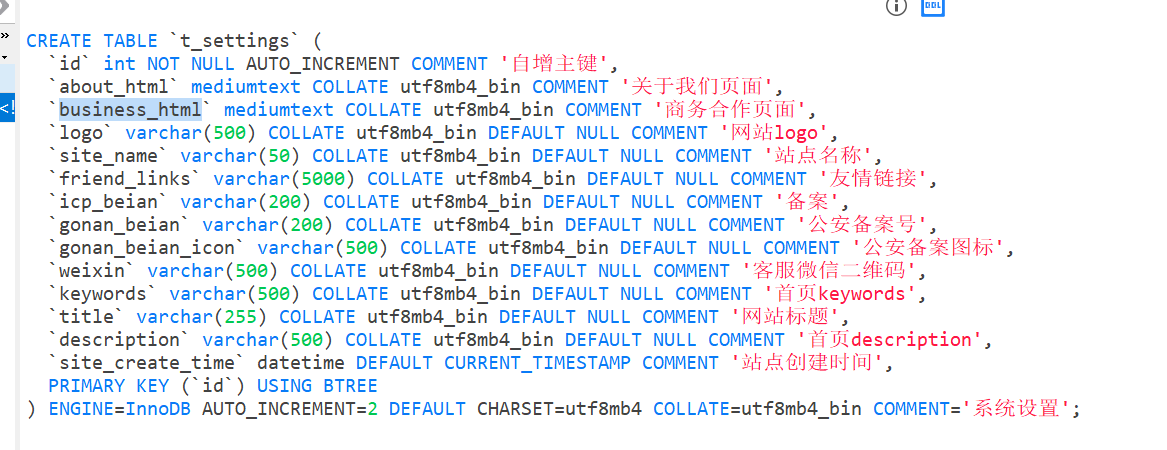
考虑到网站的迁移或批量建站,网站的任何设置都放在了 数据库表中:

所有的一切都已经完成。
项目后端部署需要redis和mysql8,这些都很简单。
网站用户登录注册的邮箱验证码 需要自备一个邮箱服务器,用自己的qq邮箱即可。
感谢关注!我将分享更多赚钱的AI相关项目。




用户评论