前言
前端的朋友们,福利来了,今天小编给大家带来了吊打市面上大部分的登录页面HTML5模板,模板都是前端前沿技术+部分动画实现。欢迎找我,我将全部html模板代码分享给大家。
全部代码获取
1. 粉红简洁好看html+css登录表单

00:04
代码片段
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8" />
<title>Responsive Login Form HTML CSS | CodingNepal</title>
<link rel="stylesheet" href="style.css" />
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<div class="container">
<form action="#">
<div class="title">Login</div>
<div class="input-box underline">
<input type="text" placeholder="Enter Your Email" required />
<div class="underline"></div>
</div>
<div class="input-box">
<input type="password" placeholder="Enter Your Password" required />
<div class="underline"></div>
</div>
<div class="input-box button">
<input type="submit" name="" value="Continue" />
</div>
</form>
<div class="option">or Connect With Social Media</div>
<div class="twitter">
<a href="#"><i class="fab fa-twitter"></i>Sign in With Twitter</a>
</div>
<div class="facebook">
<a href="#"><i class="fab fa-facebook-f"></i>Sign in With Facebook</a>
</div>
</div>
</body>
</html>
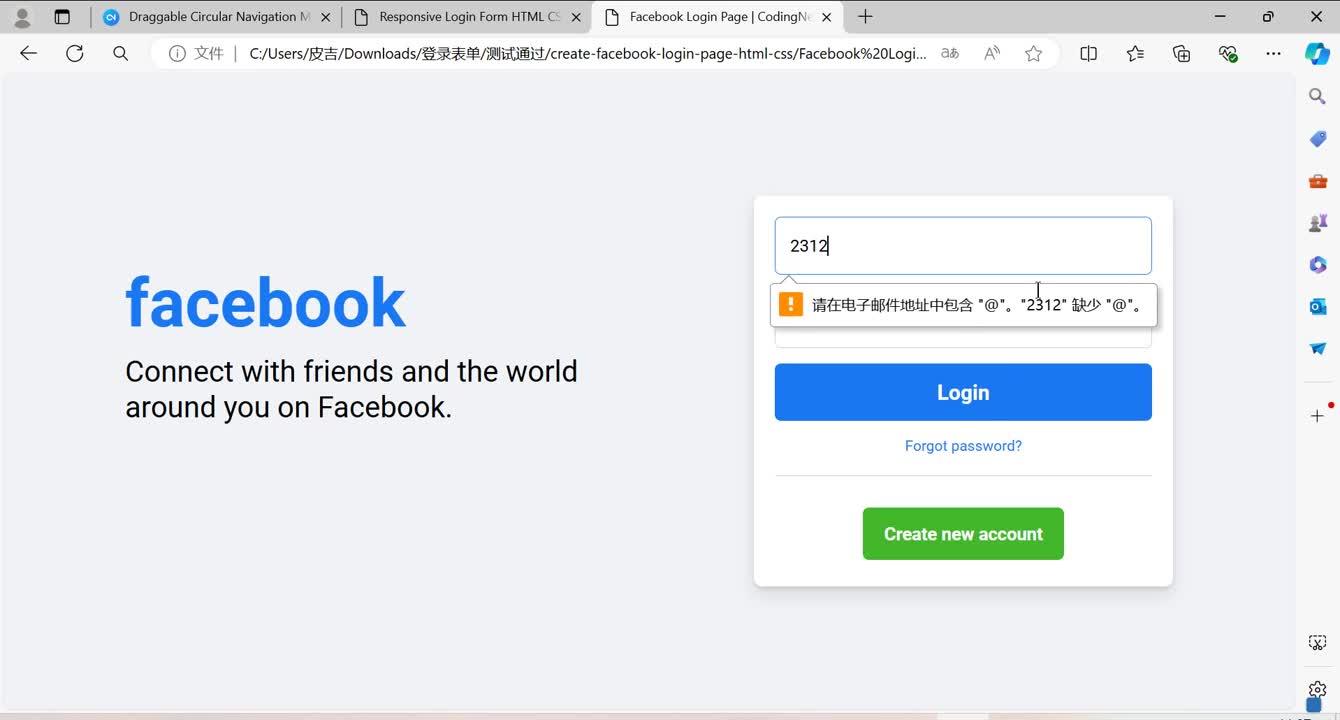
2. 仿facebook登录html5+css3

00:16
html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Facebook Login Page | CodingNepal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container flex">
<div class="facebook-page flex">
<div class="text">
<h1>facebook</h1>
<p>Connect with friends and the world </p>
<p> around you on Facebook.</p>
</div>
<form action="#">
<input type="email" placeholder="Email or phone number" required>
<input type="password" placeholder="Password" required>
<div class="link">
<button type="submit" class="login">Login</button>
<a href="#" class="forgot">Forgot password?</a>
</div>
<hr>
<div class="button">
<a href="#">Create new account</a>
</div>
</form>
</div>
</div>
</body>
</html>3. 暗色背景简洁好看登录页面html5+css3

00:11
html代码
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Glassmorphism Login Form | CodingNepal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<form action="#">
<h2>Login</h2>
<div class="input-field">
<input type="text" required>
<label>Enter your email</label>
</div>
<div class="input-field">
<input type="password" required>
<label>Enter your password</label>
</div>
<div class="forget">
<label for="remember">
<input type="checkbox" id="remember">
<p>Remember me</p>
</label>
<a href="#">Forgot password?</a>
</div>
<button type="submit">Log In</button>
<div class="register">
<p>Don't have an account? <a href="#">Register</a></p>
</div>
</form>
</div>
</body>
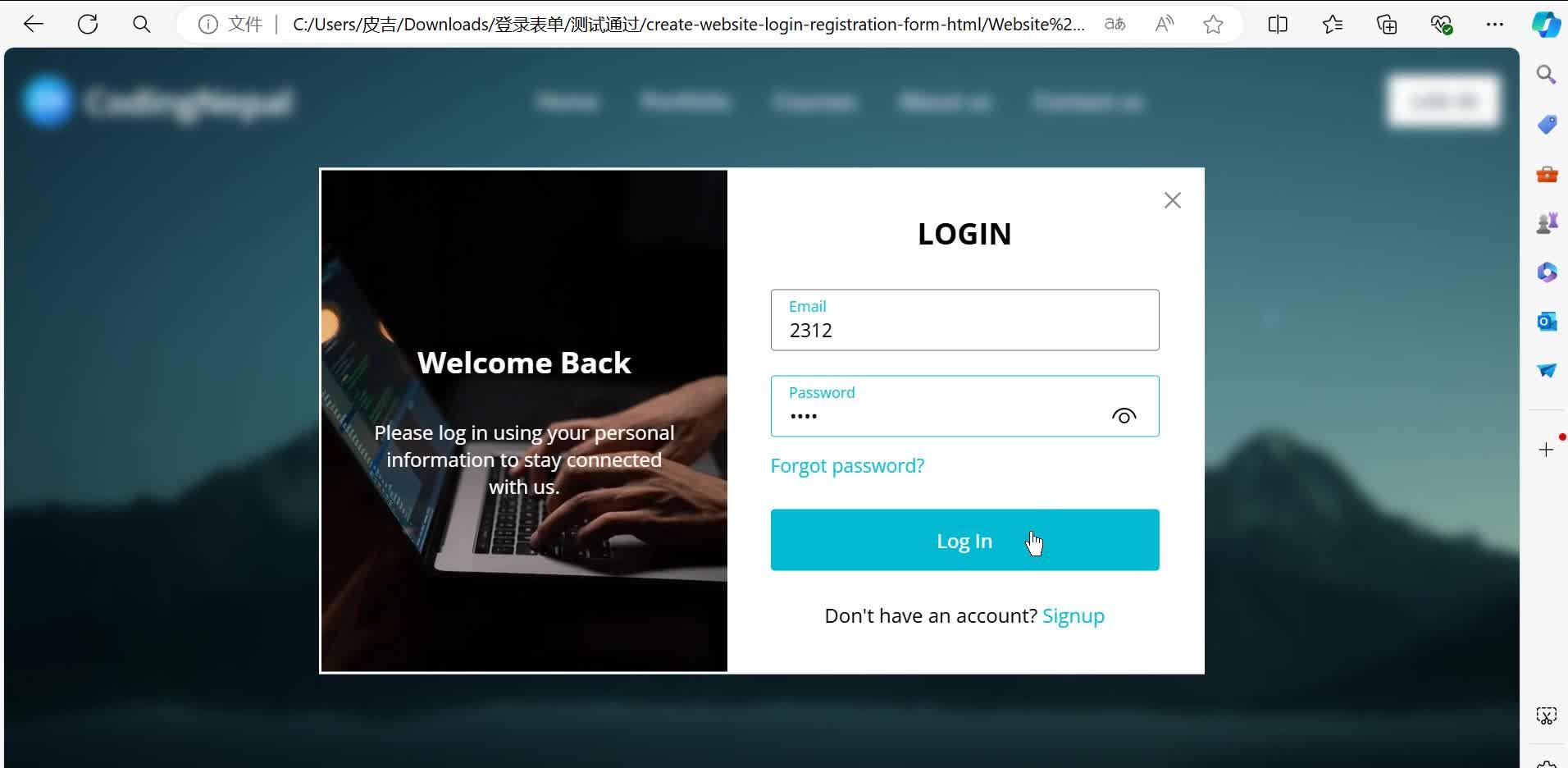
</html>4. 网站登录页面html5+css3

00:10
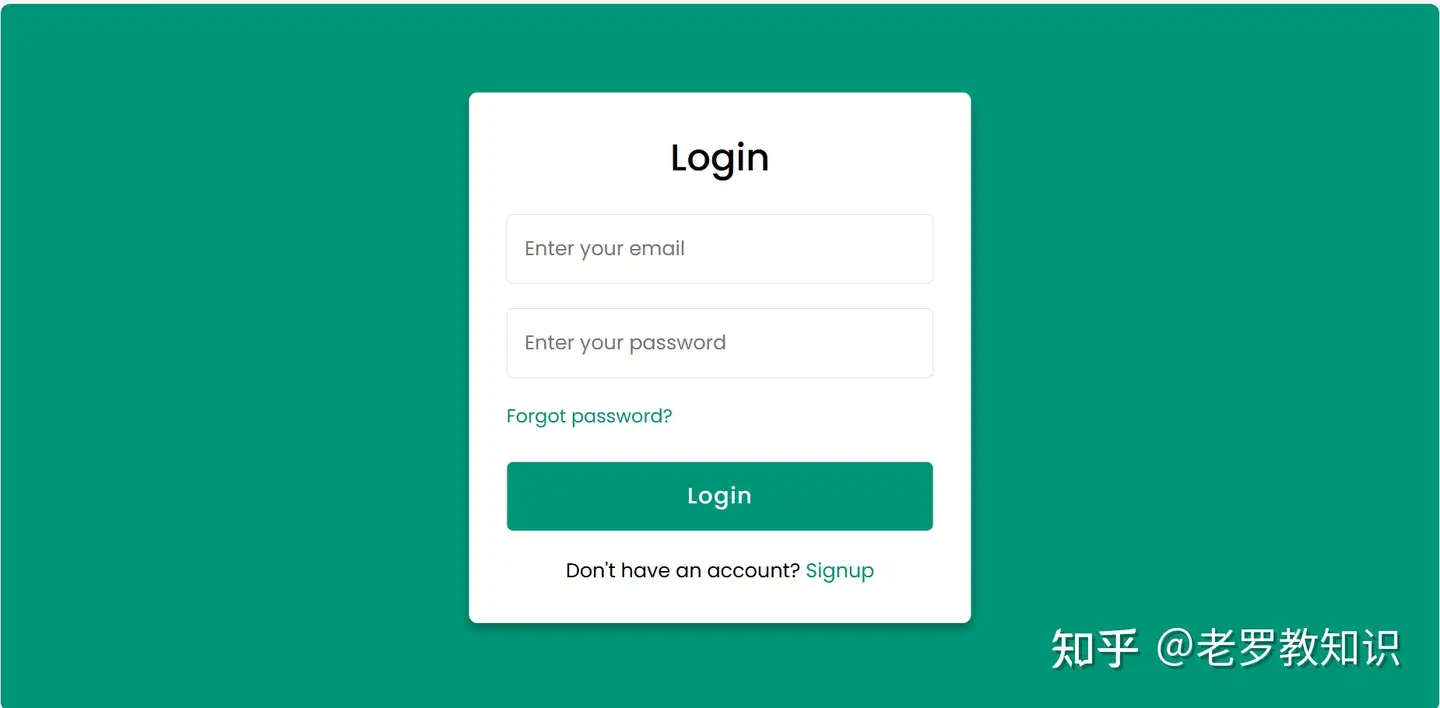
5. 绿色简洁好看登录页面HTML5+CSS3

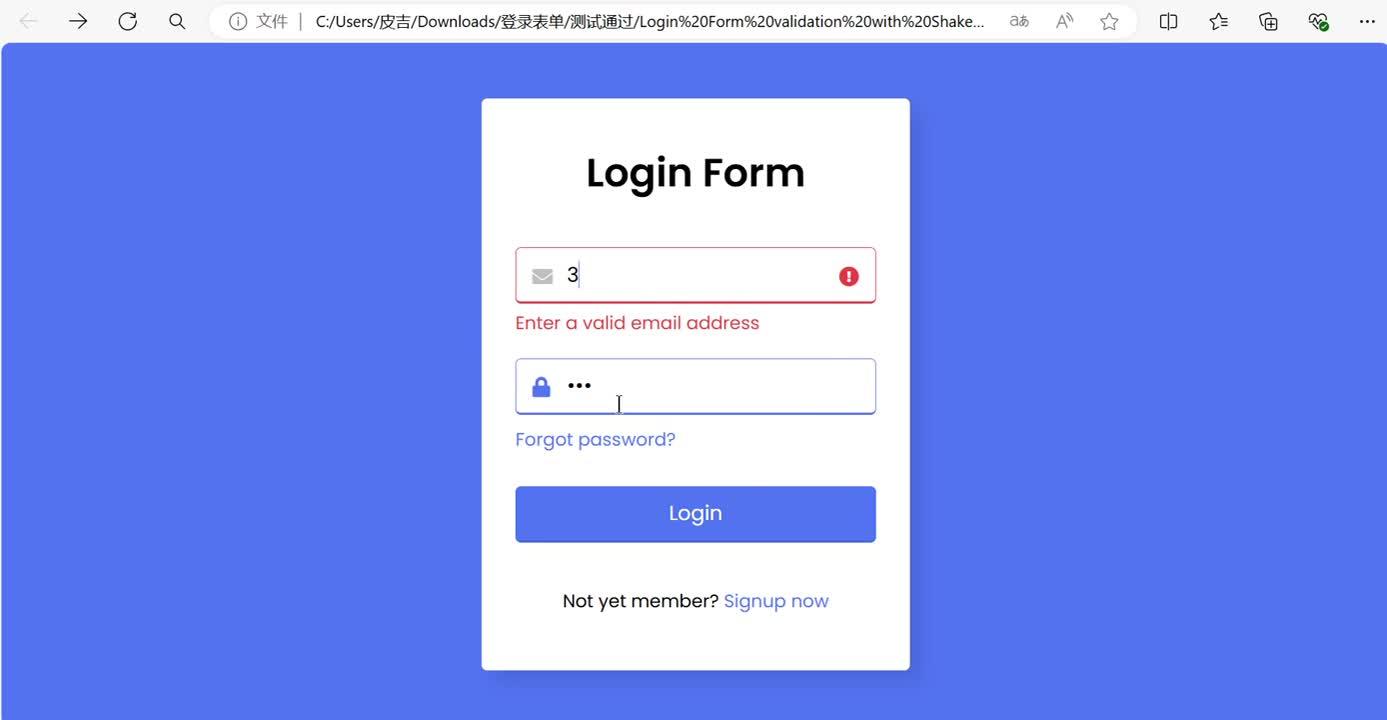
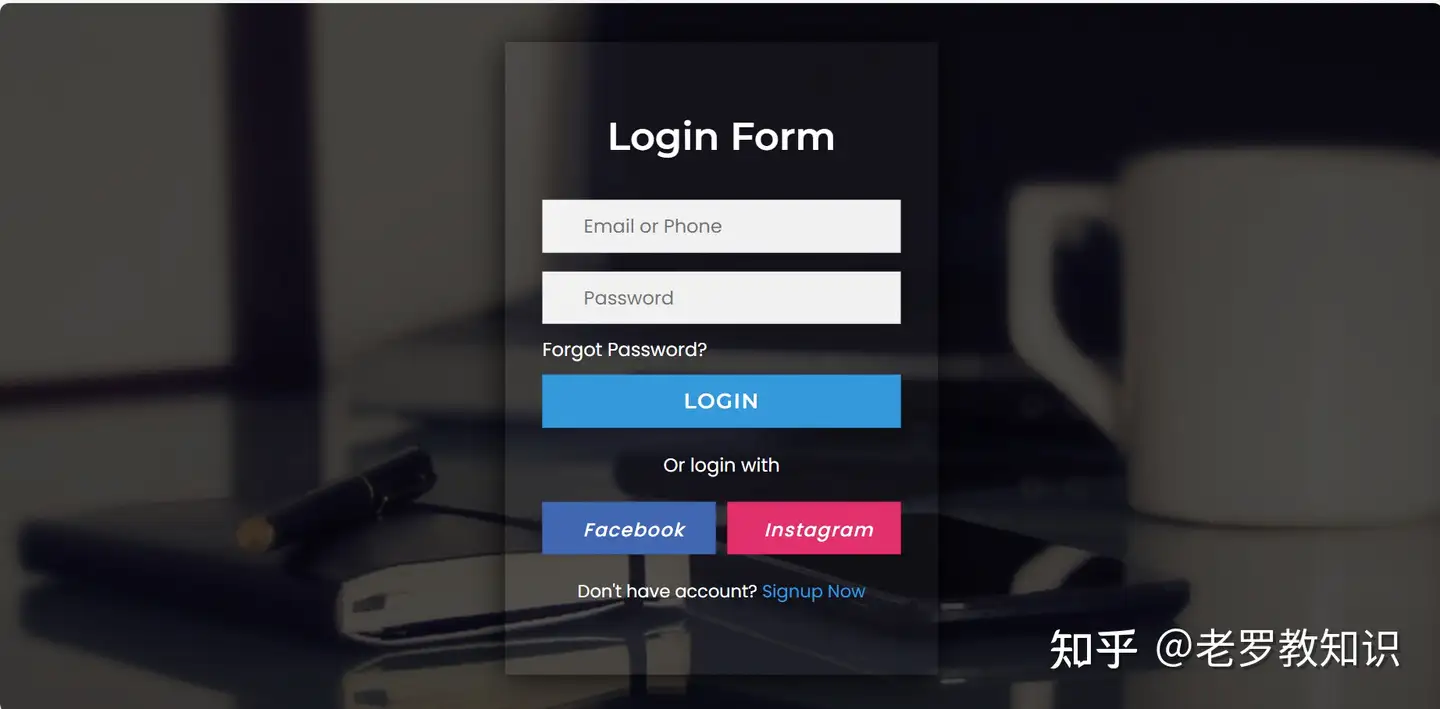
6. 蓝色背景简洁好看登录页面模板HTML5+CSS3

00:24
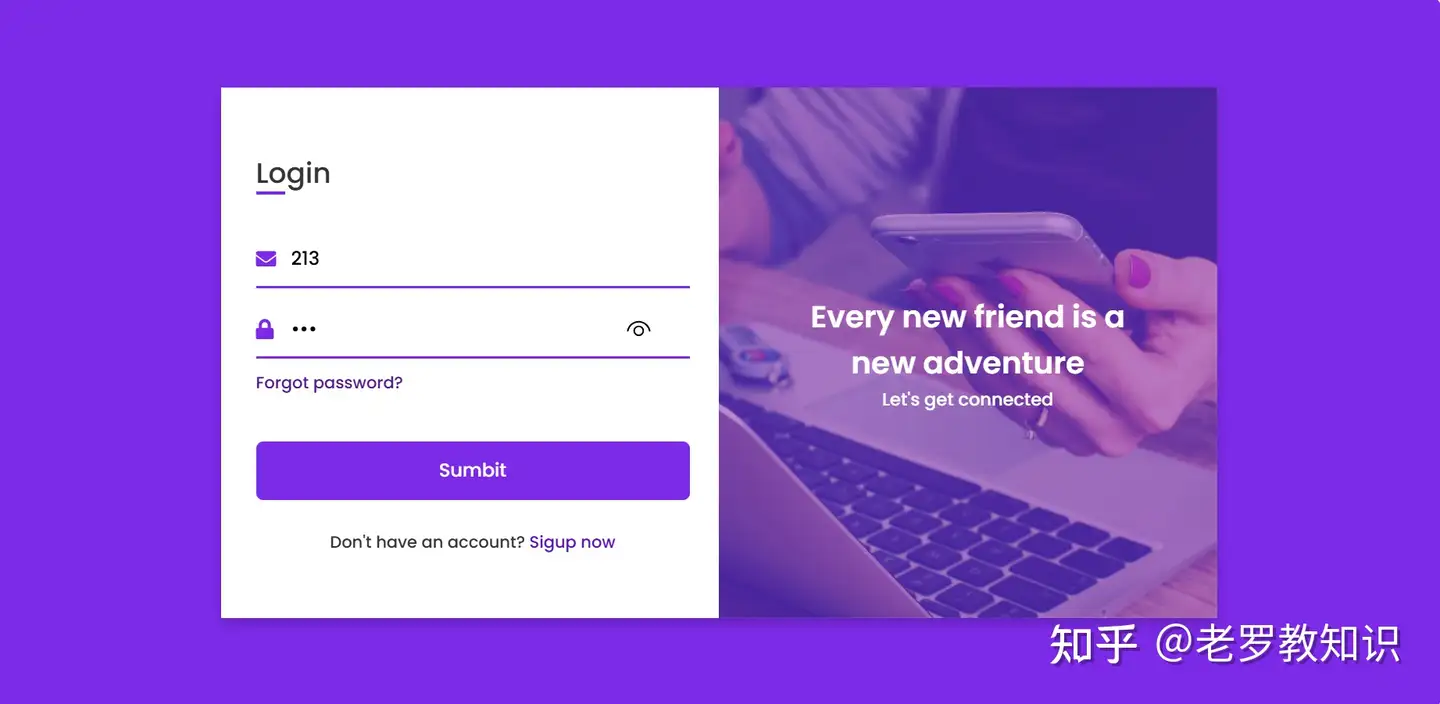
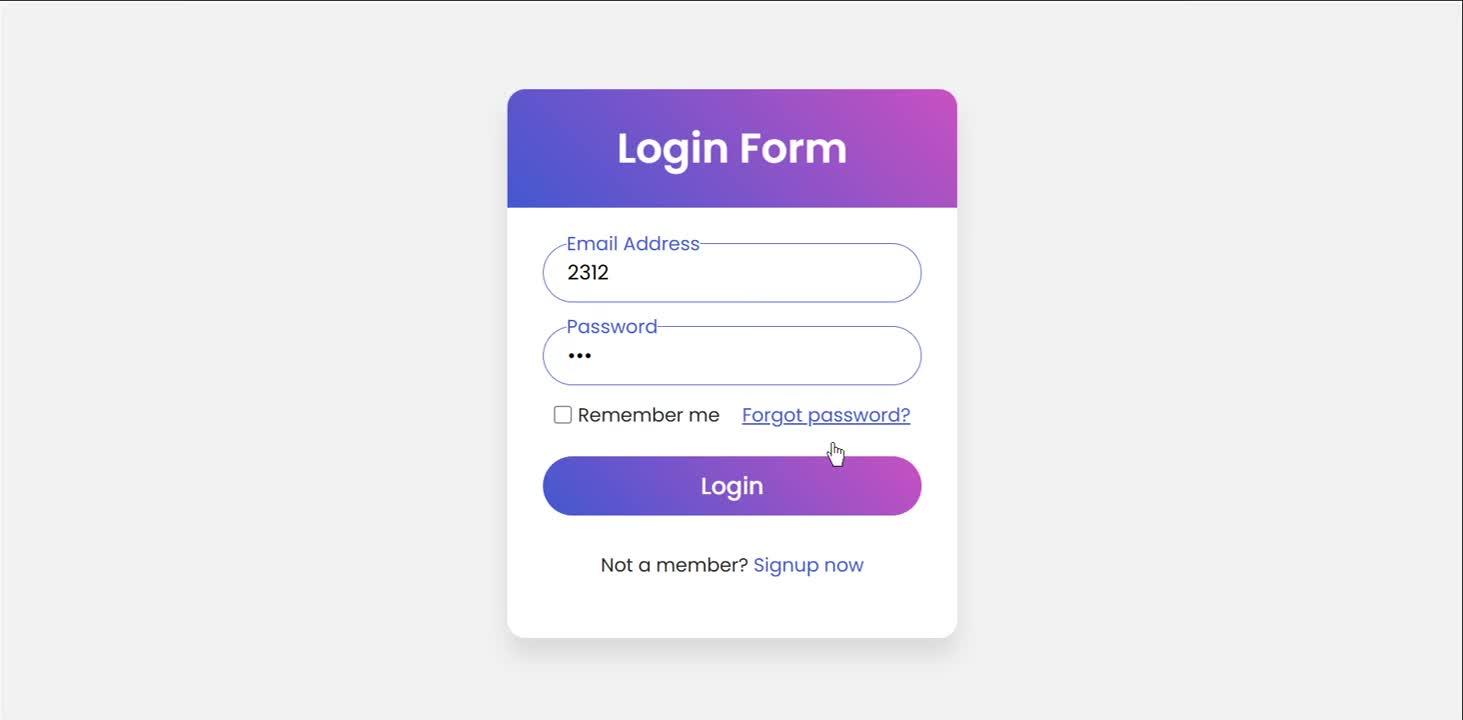
7. 紫色背景简洁好看登录页面HTML5+CSS3

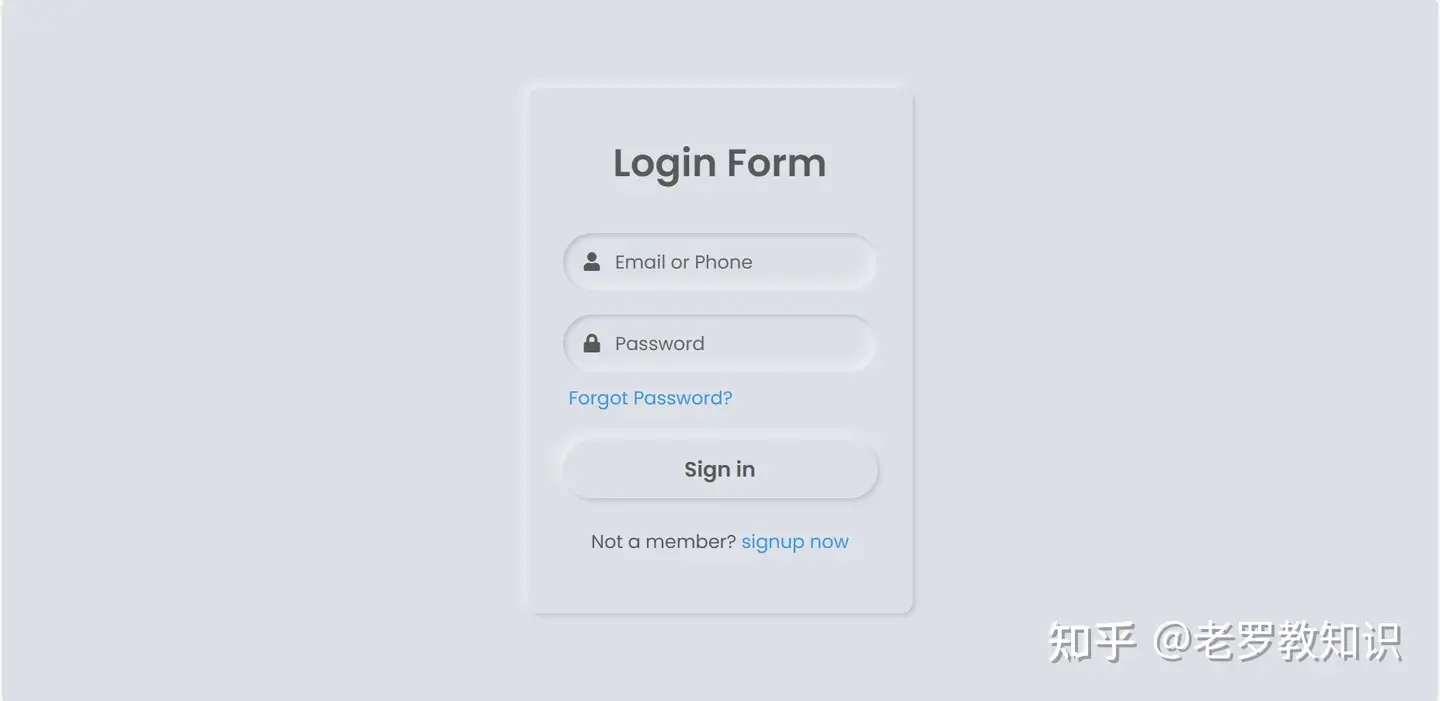
8. 清爽淡色背景简洁好看登录页面HTML5+CSS3

9. 带上一步下一步的登录注册页面HTML5+CSS3

00:14
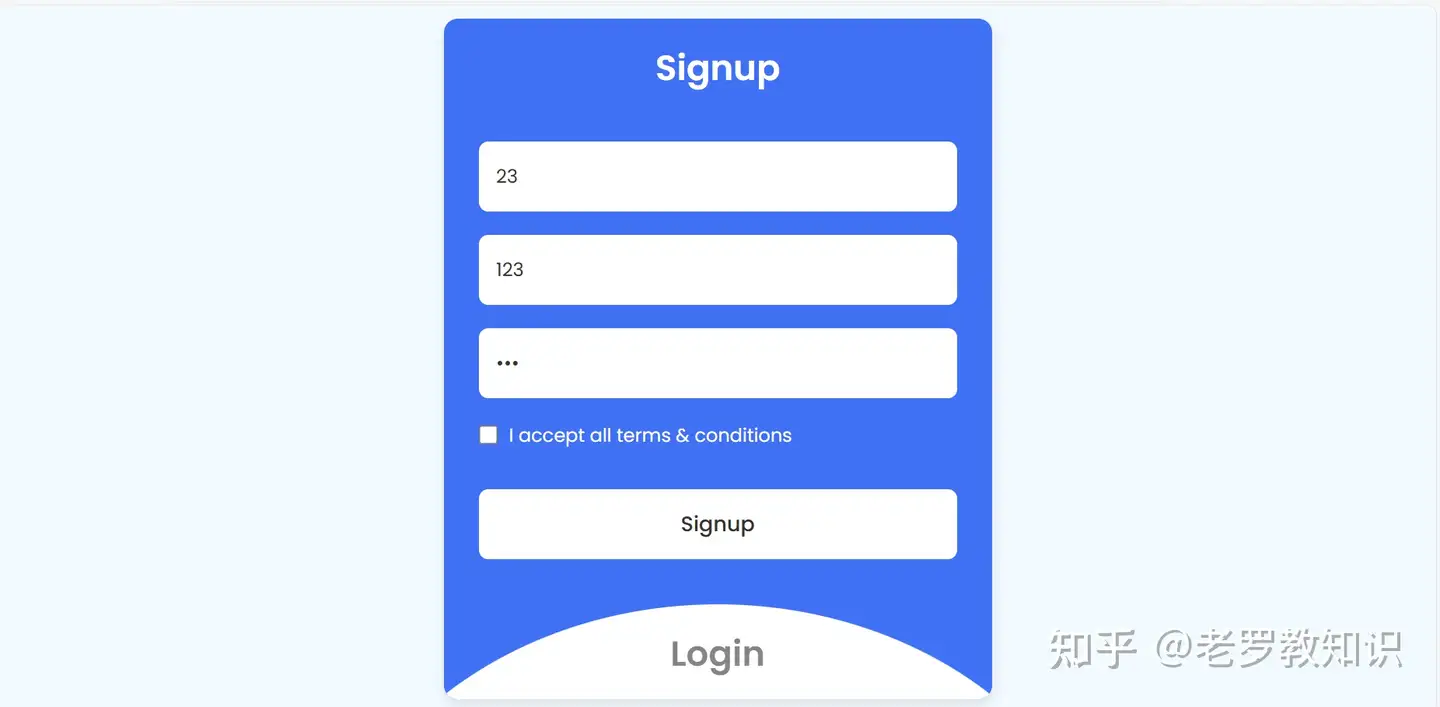
10. 蓝色背景简洁好看注册页面HTML5+CSS3

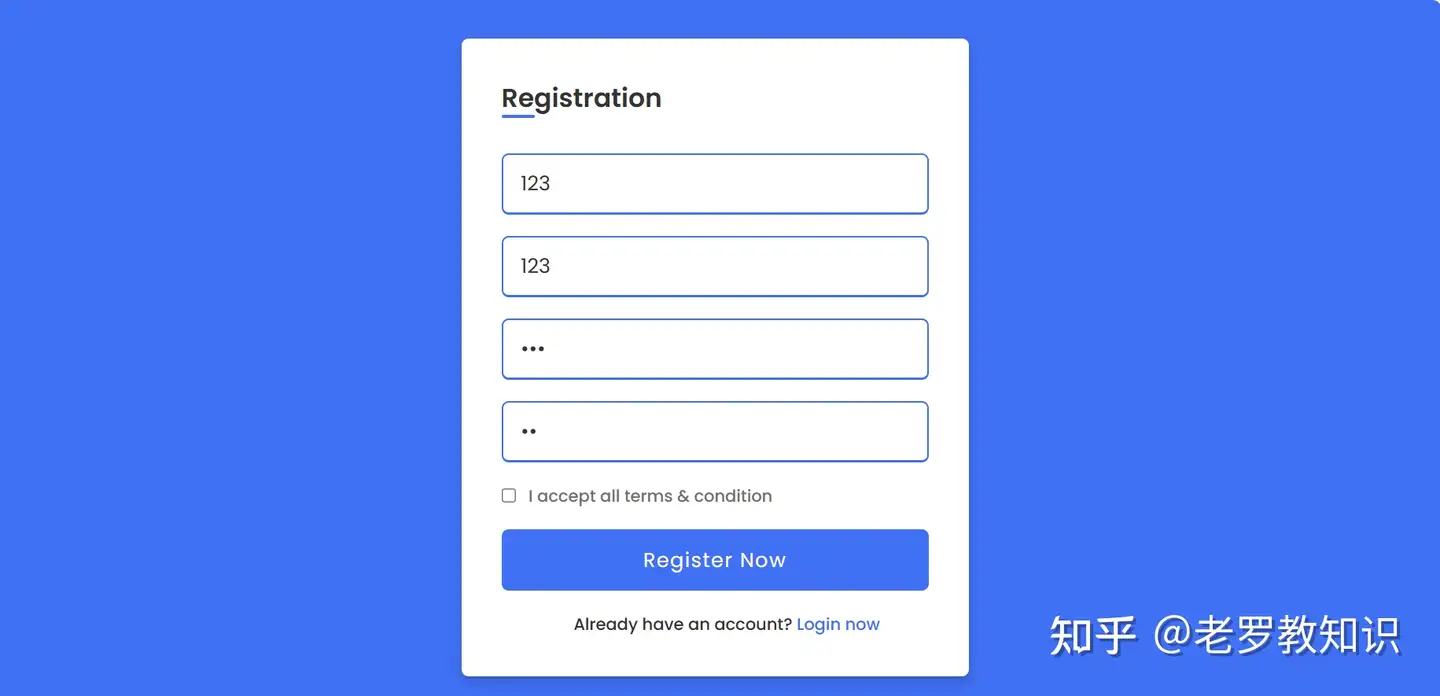
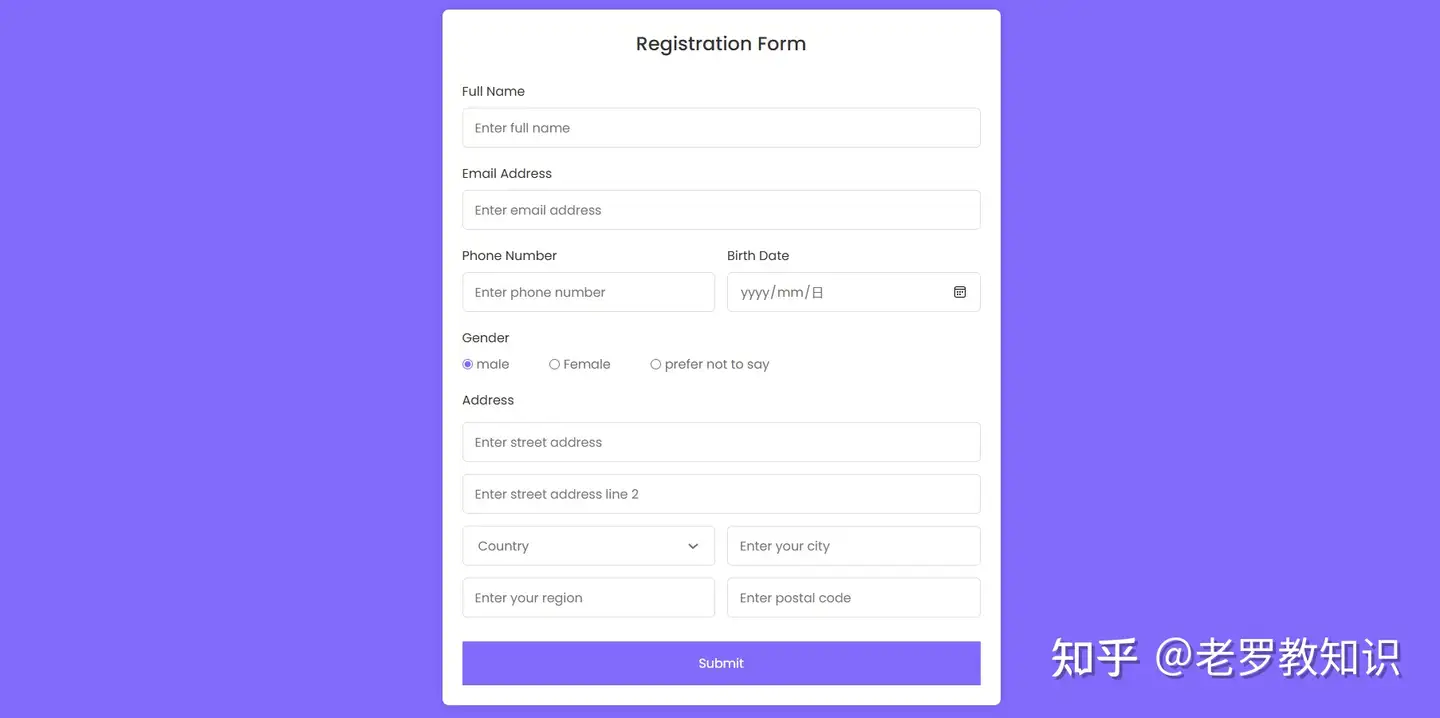
11. 详细简洁好看注册页面HTML5+CSS3

12. 浅绿色简洁好看登录页面HTML5+CSS3

13. 暗灰背景图简洁好看登录页面HTML5+CSS3

14. 浅白色背景图简洁好看登录页面HTML5+CSS3

00:10
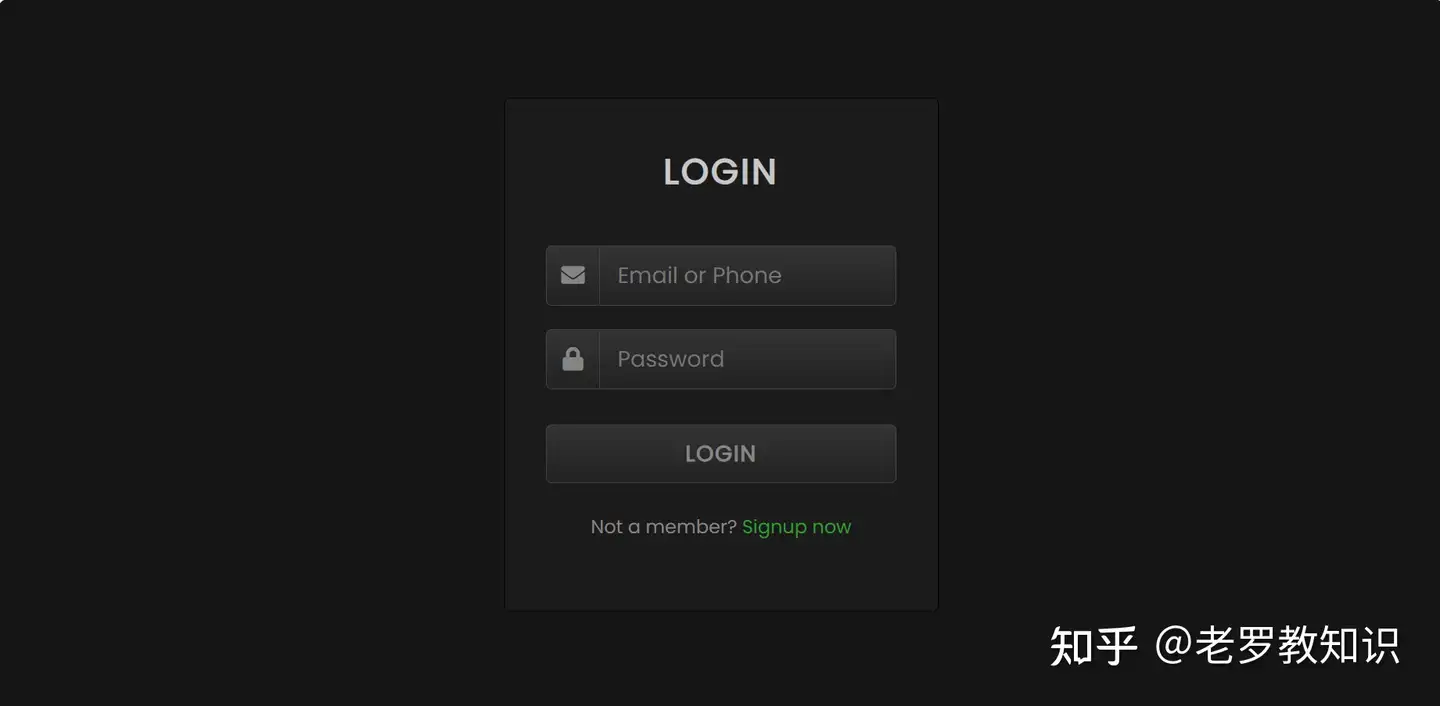
15. 黑色背景图简洁好看登录页面HTML5+CSS3

16. 水印样式背景图简洁好看登录页面HTML5+CSS3

结尾语
我是分享教程源码的老罗,欢迎关注!



用户评论