一. 前言
今天小编给大家带来了一款可学习,可商用的,支持多国语言的个人博客网站源码,支持二开,无加密。此博客相当简洁,也适合海外。详细界面和功能见下面视频演示。
二. 视频演示
https://githubs.xyz/show/194.mp4
完整源码下载
https://githubs.xyz/boot/?app=194
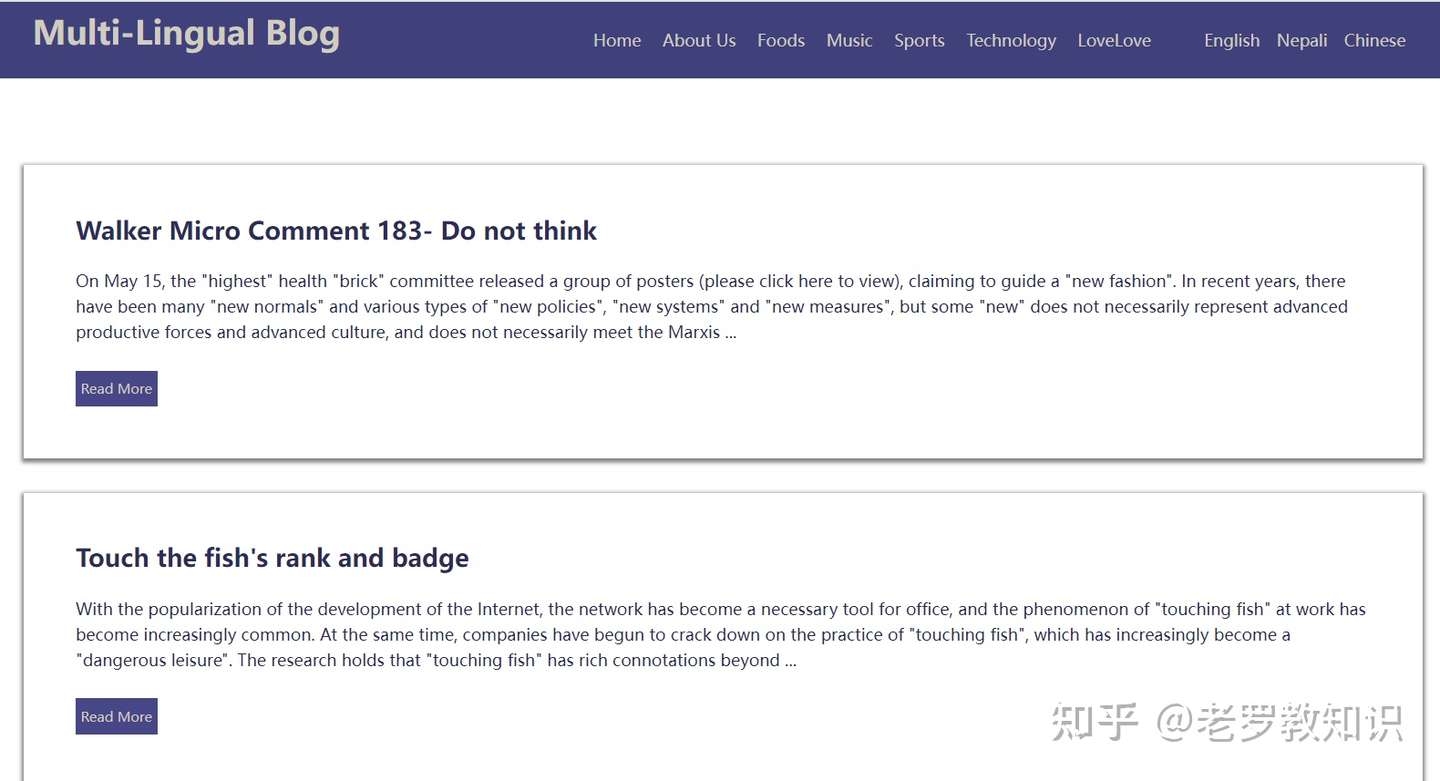
首页-英文

首页-中文

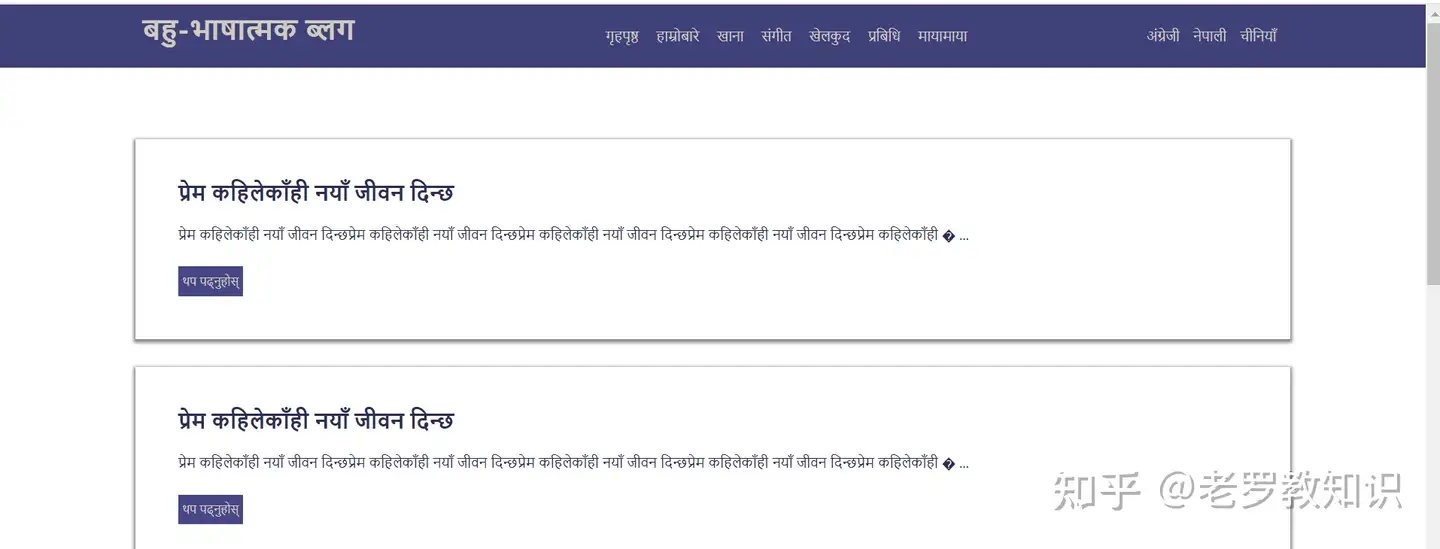
首页-尼泊尔

三. 技术栈
后端技术栈:
- PHP(多国语言技术)
- MYSQL
前端技术栈:
- HTML5
- CSS3
当前实现功能:
- 管理平台
- 用户阅读前端
支持语言:
- 中文
- 英文
- 泥泊尔
四. 后端搭建
源码导入运行
拿到源码后,我们这里使用PHPStorm进行本地搭建,导入运行项目教程请见:
老罗教知识:PHPStorm2024:如何导入,运行PHP项目|保姆级教程0 赞同 · 0 评论文章
搭建好后,我们运行当前项目会出错,那是因为数据库配置问题,我们还要进行下面步骤。
源码已经整理git : gitee颠康姆/hadluo/php_blog_multiple_languages.git
修改数据库密码
刚下载的wamp内嵌的数据库密码为空,我们修改成123456。
点击右下角的wamp,进入MYSQL-> mysql的控制台,直接回车:

然后修改密码:
use mysql;//选择mysql数据库
set password for root@localhost=password('123456');
flush privileges;然后我们找到源码下面的admin\config\constants.php, 修改数据库信息:
<?php
define('SITEURL', 'http://localhost/blog/');
define('LOCALHOST', 'localhost');
define('USERNAME', 'root');
define('PASSWORD', '123456');
define('DBNAME', 'blog');
?>然后 用navicate 连接到数据库,执行blog.sql 创建表。

然后运行成功
用户阅读端地址: http://localhost/blog/

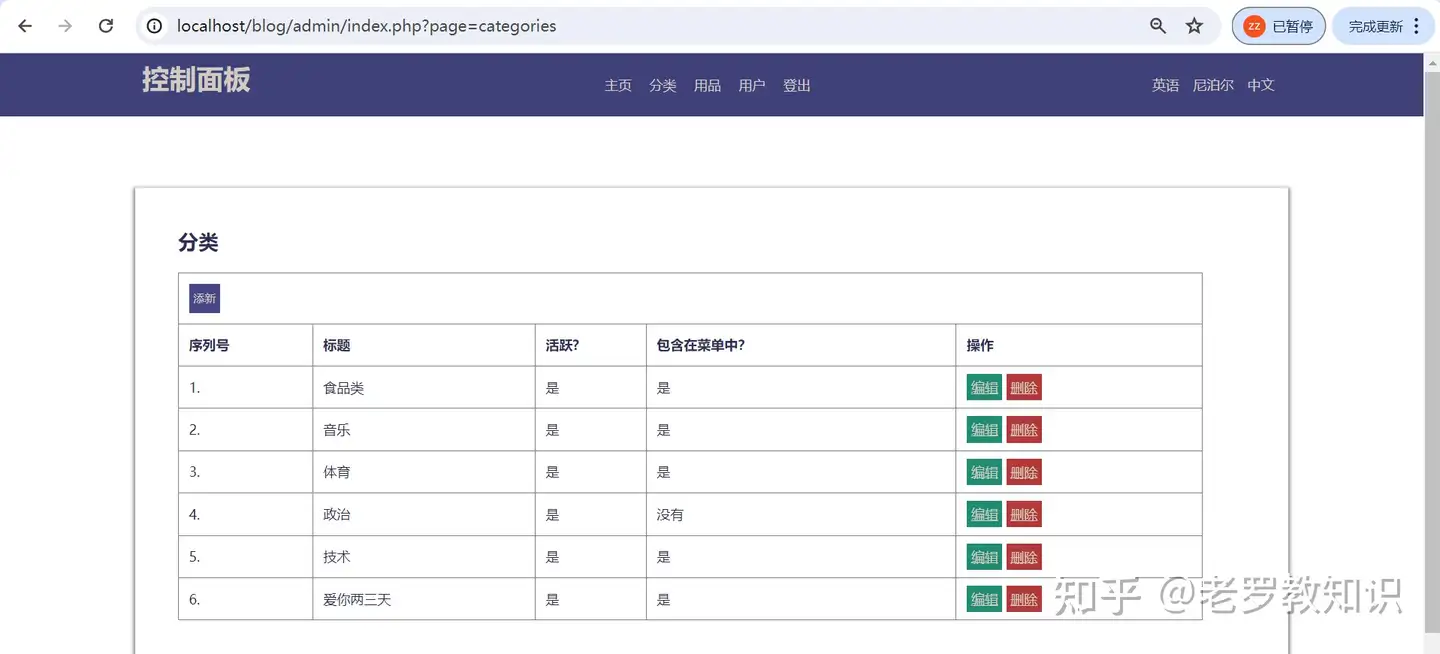
后端管理:http://localhost/blog/admin/index.php?page=categories

结尾语
我是分享好物+教程+源码的老罗,欢迎关注,后续会有更精彩的源码分享!



用户评论